Brief
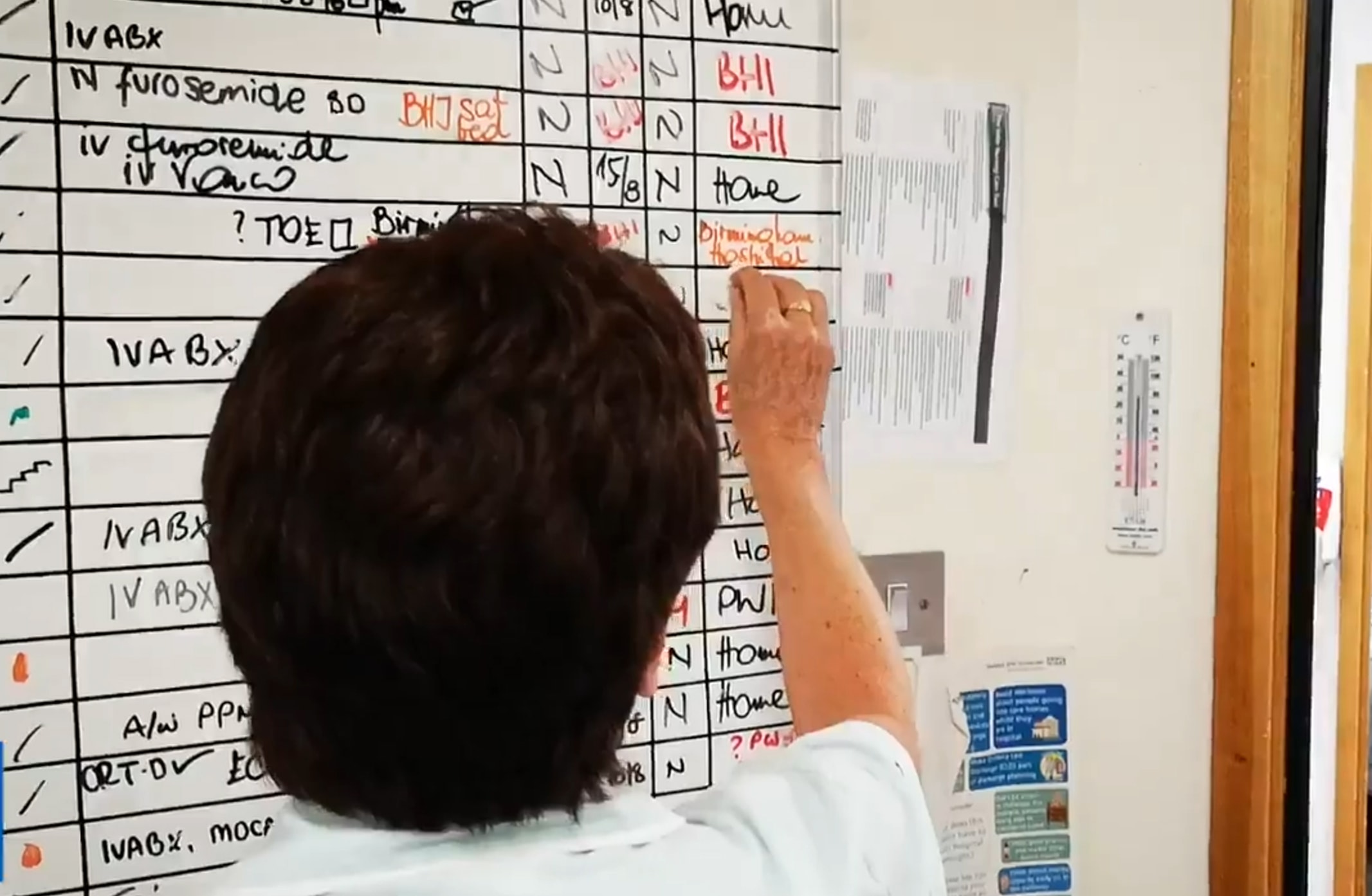
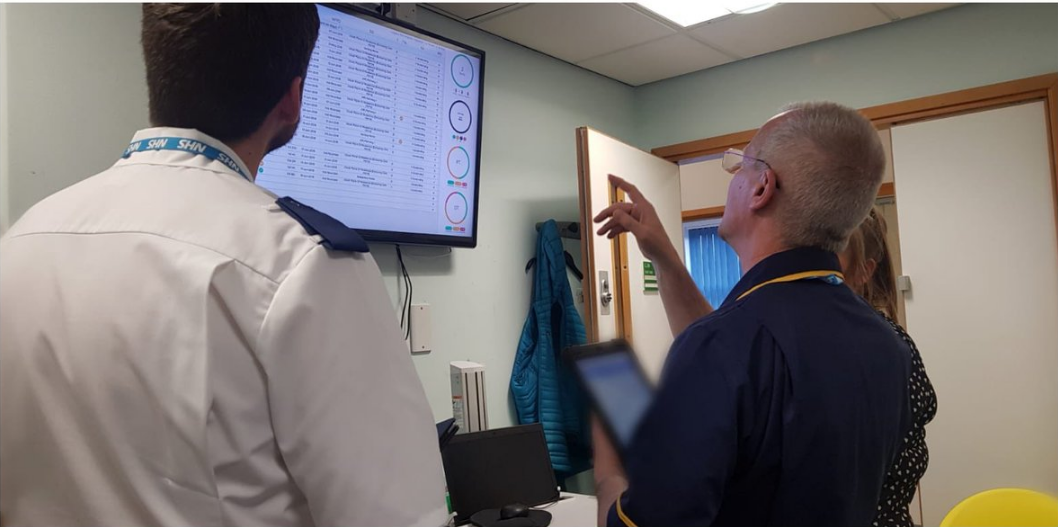
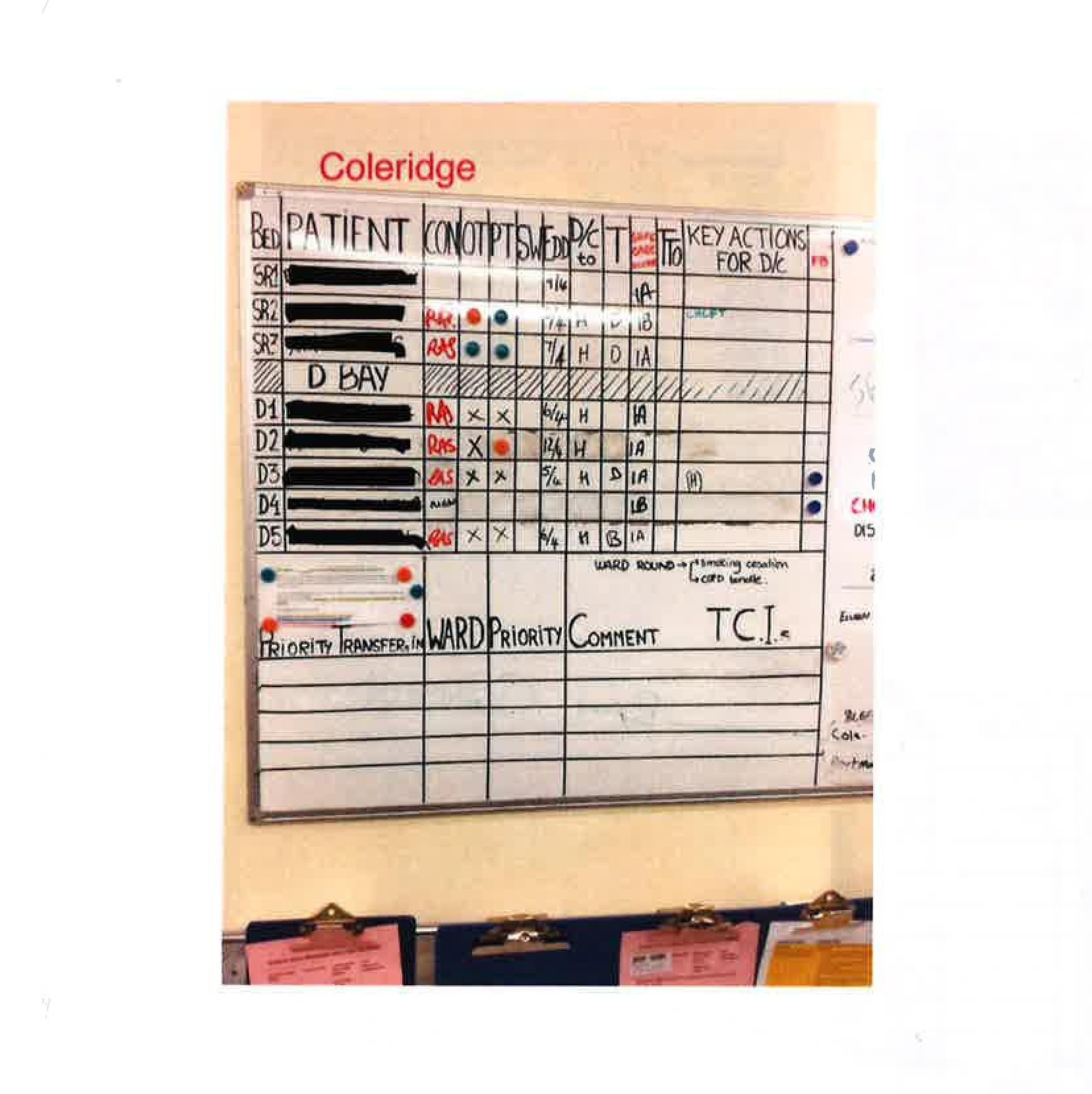
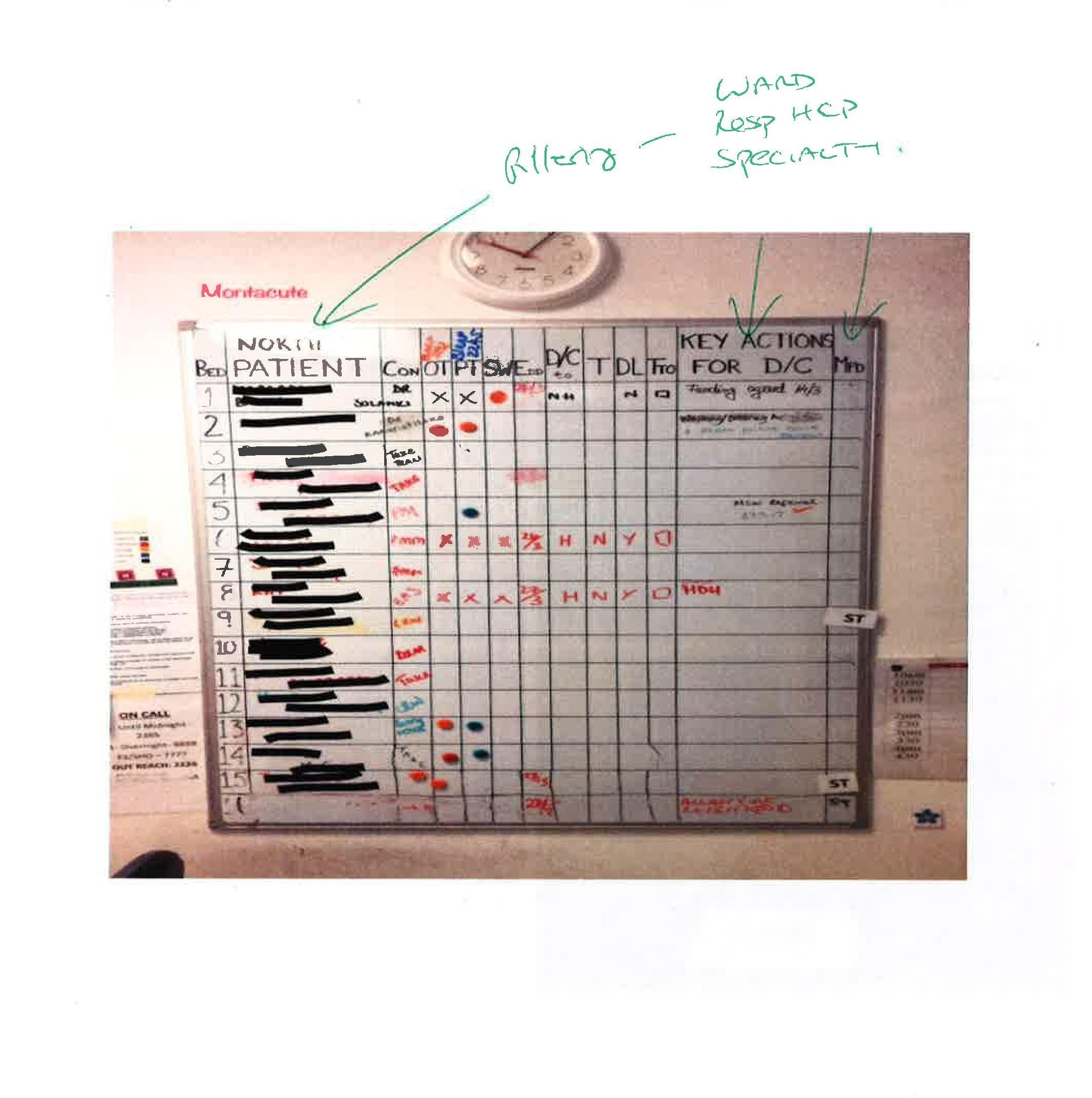
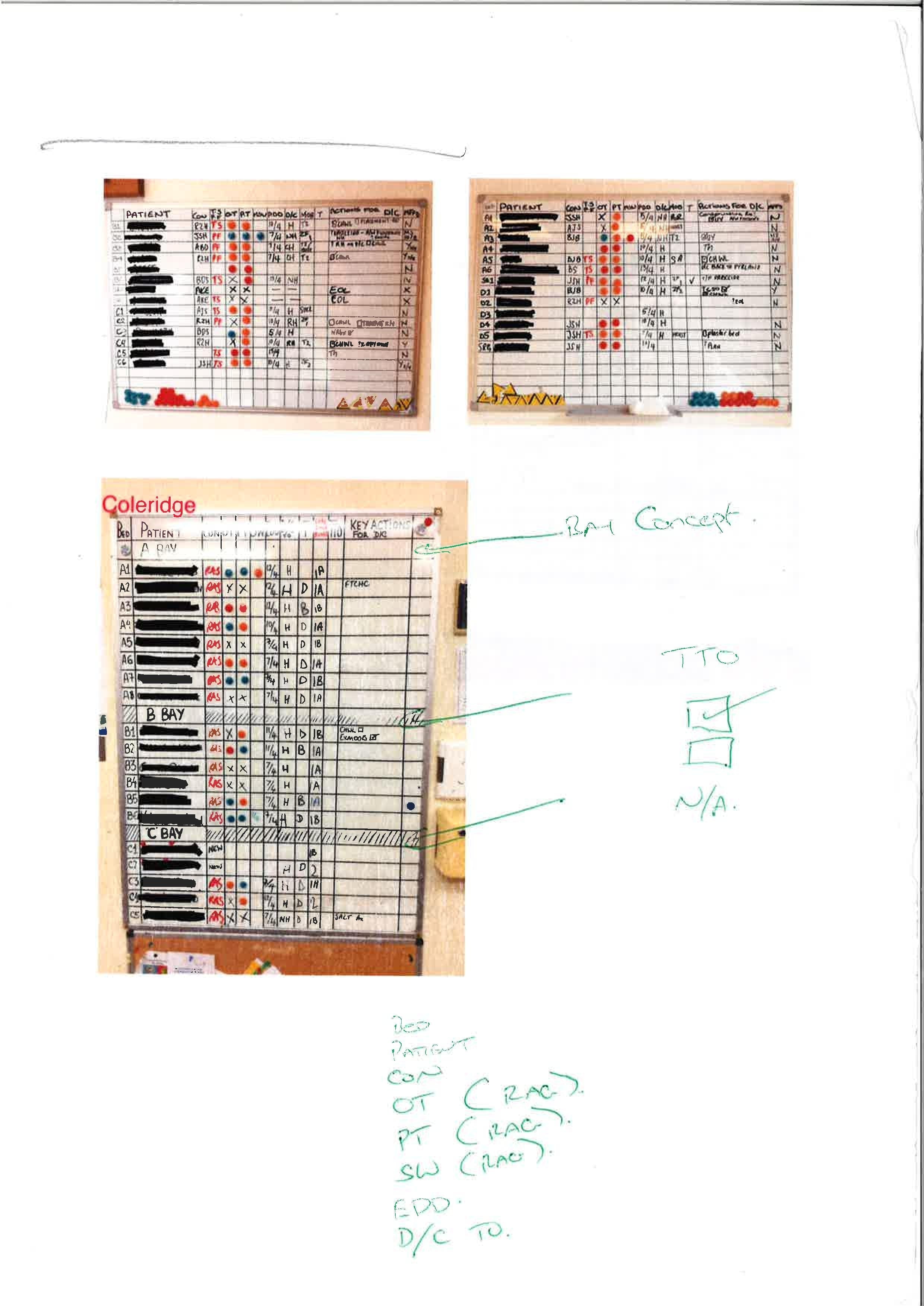
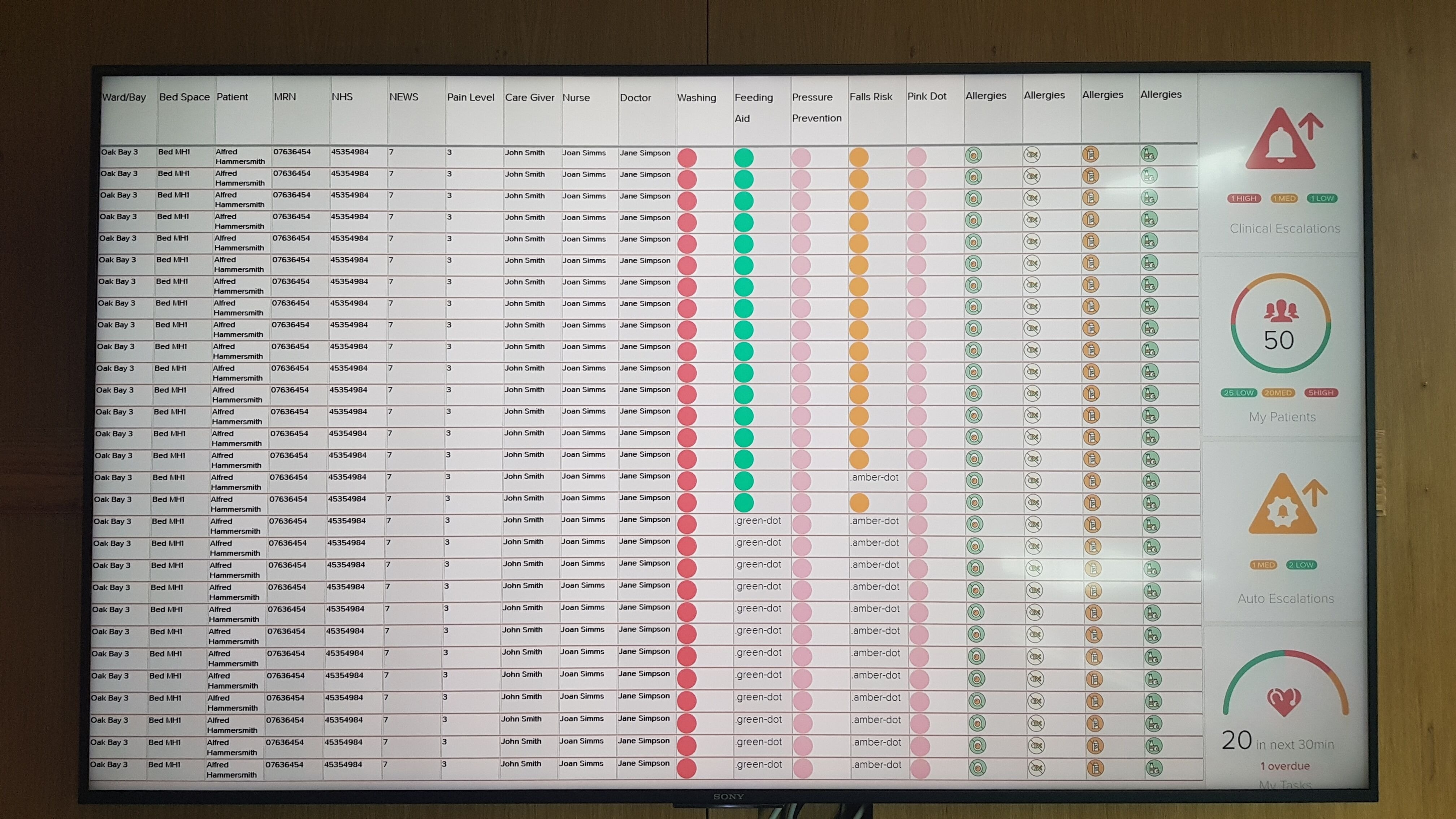
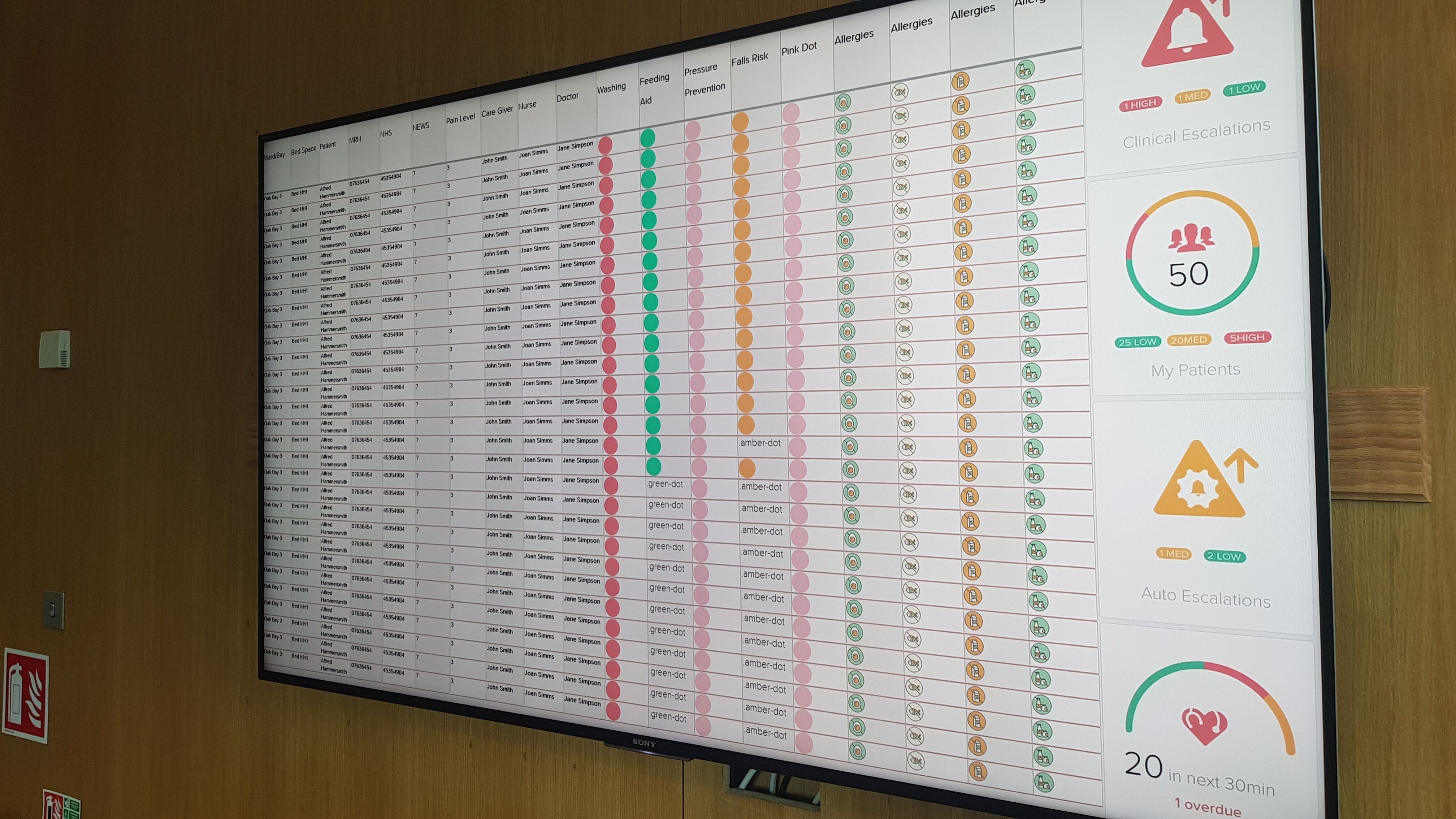
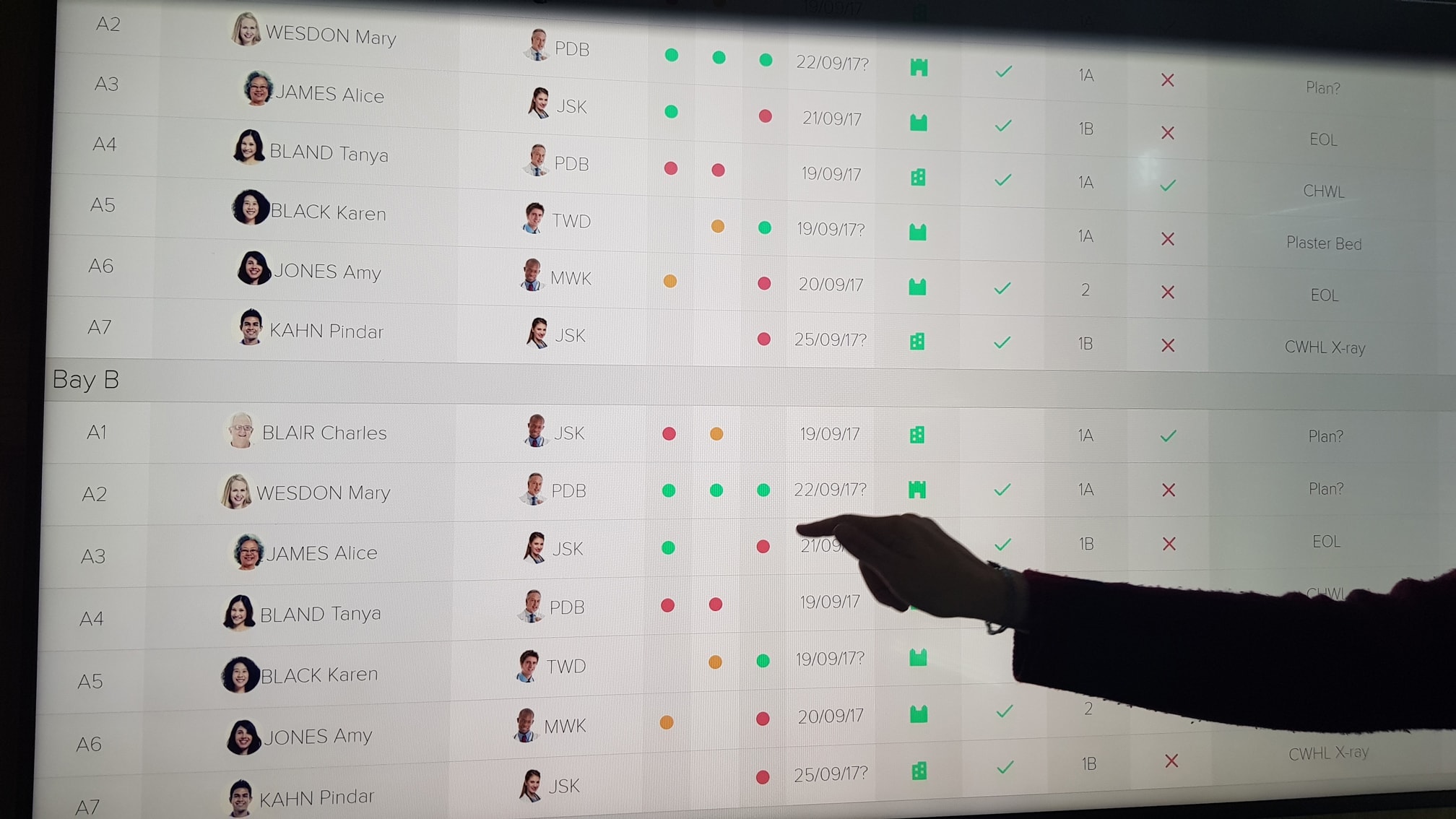
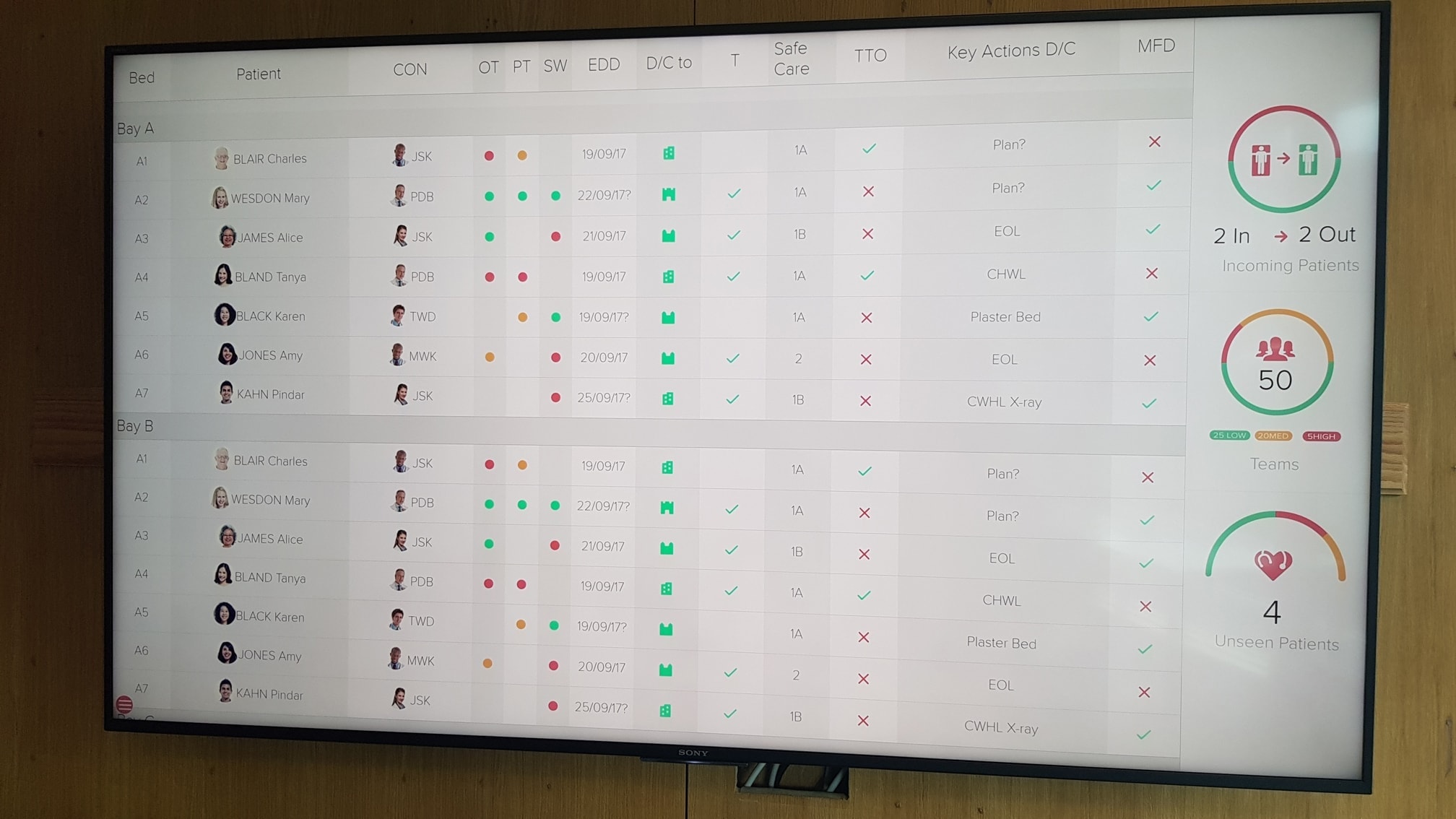
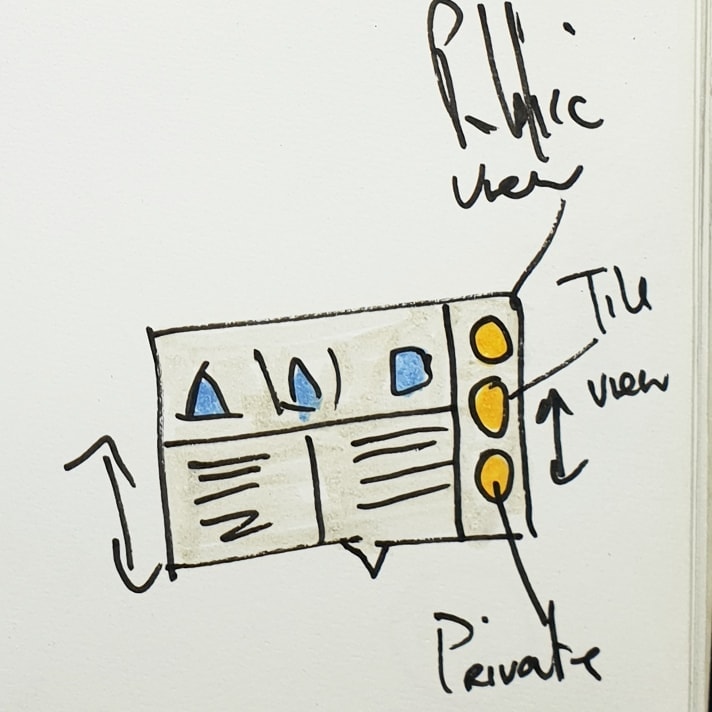
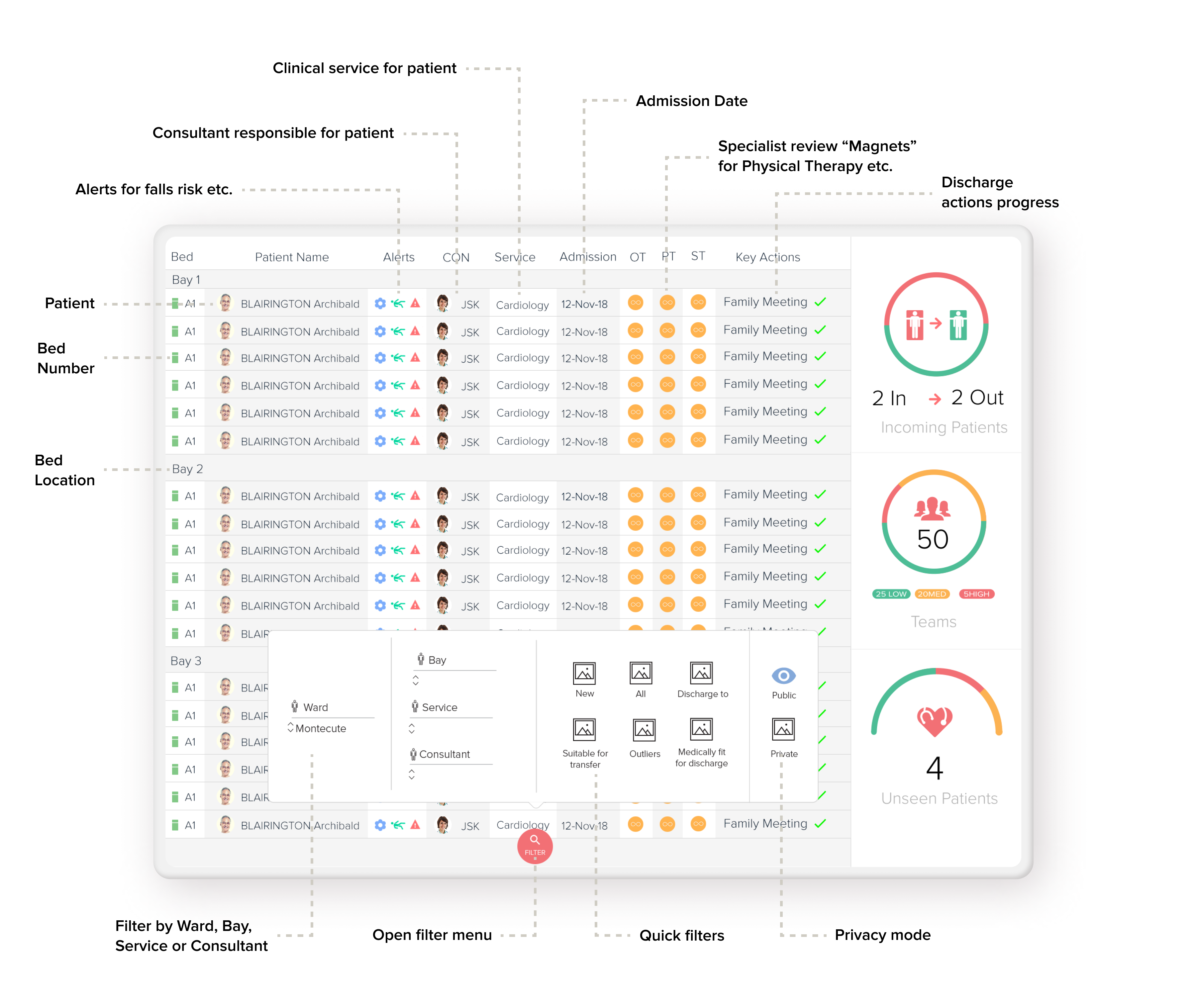
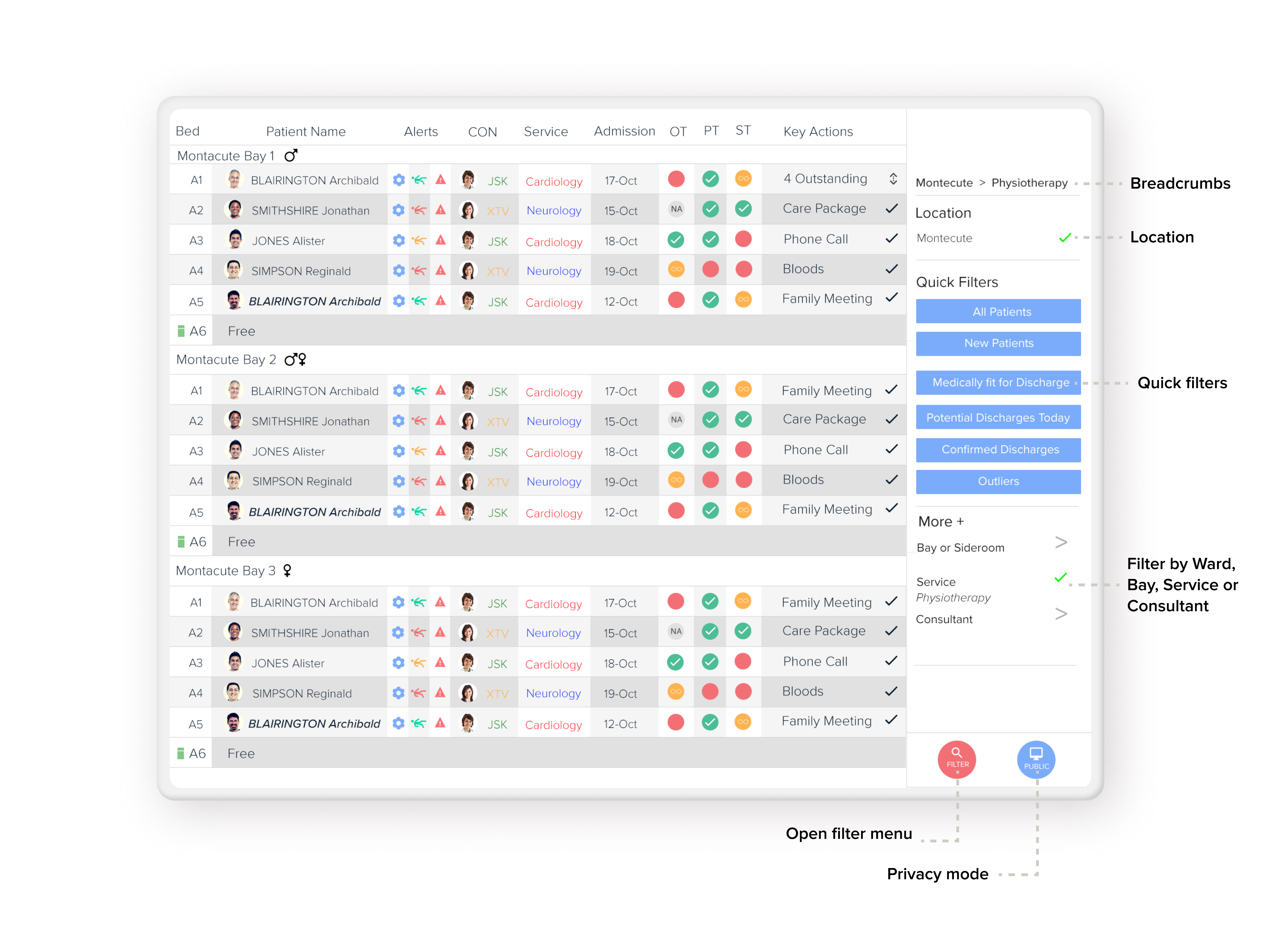
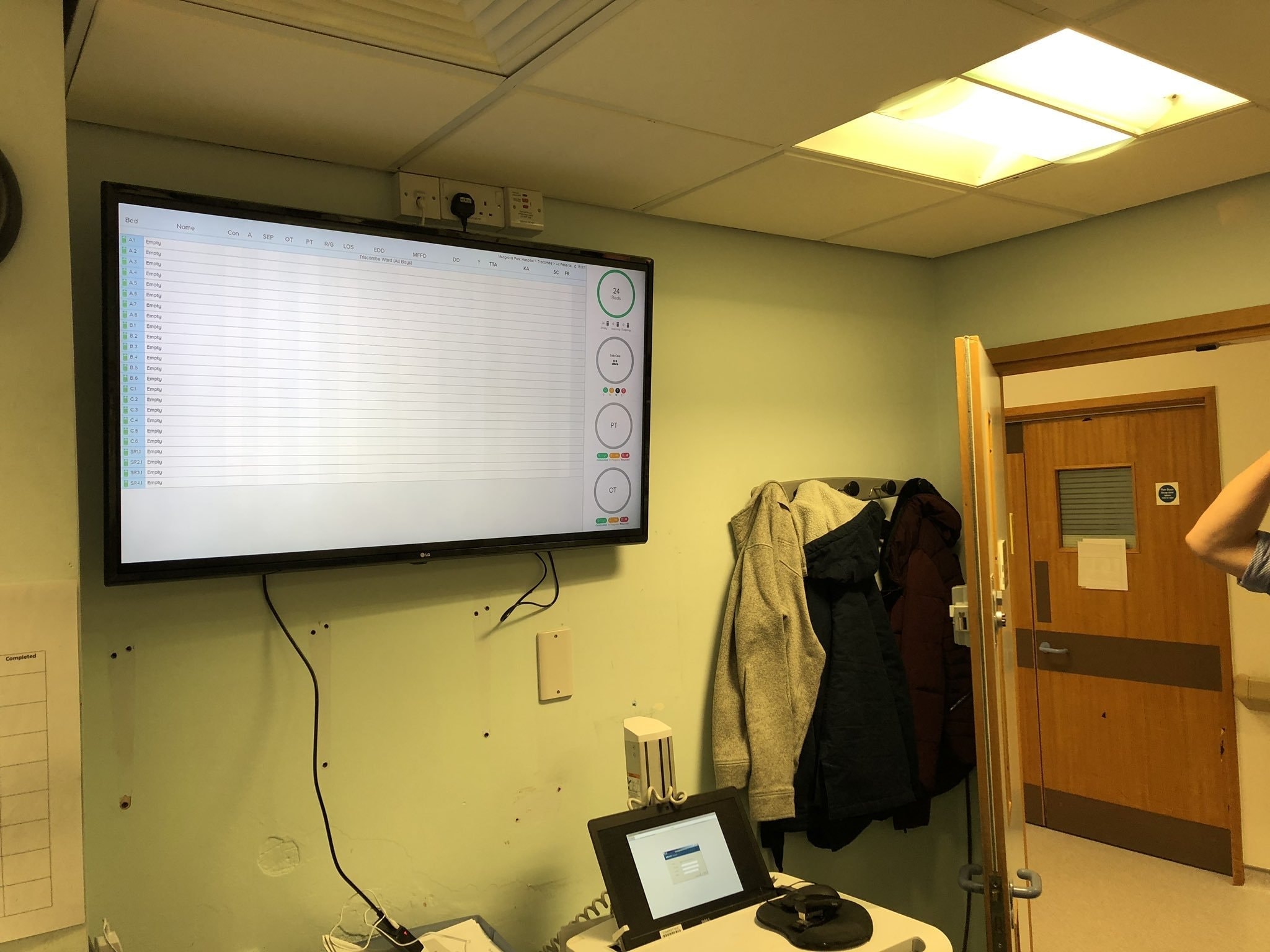
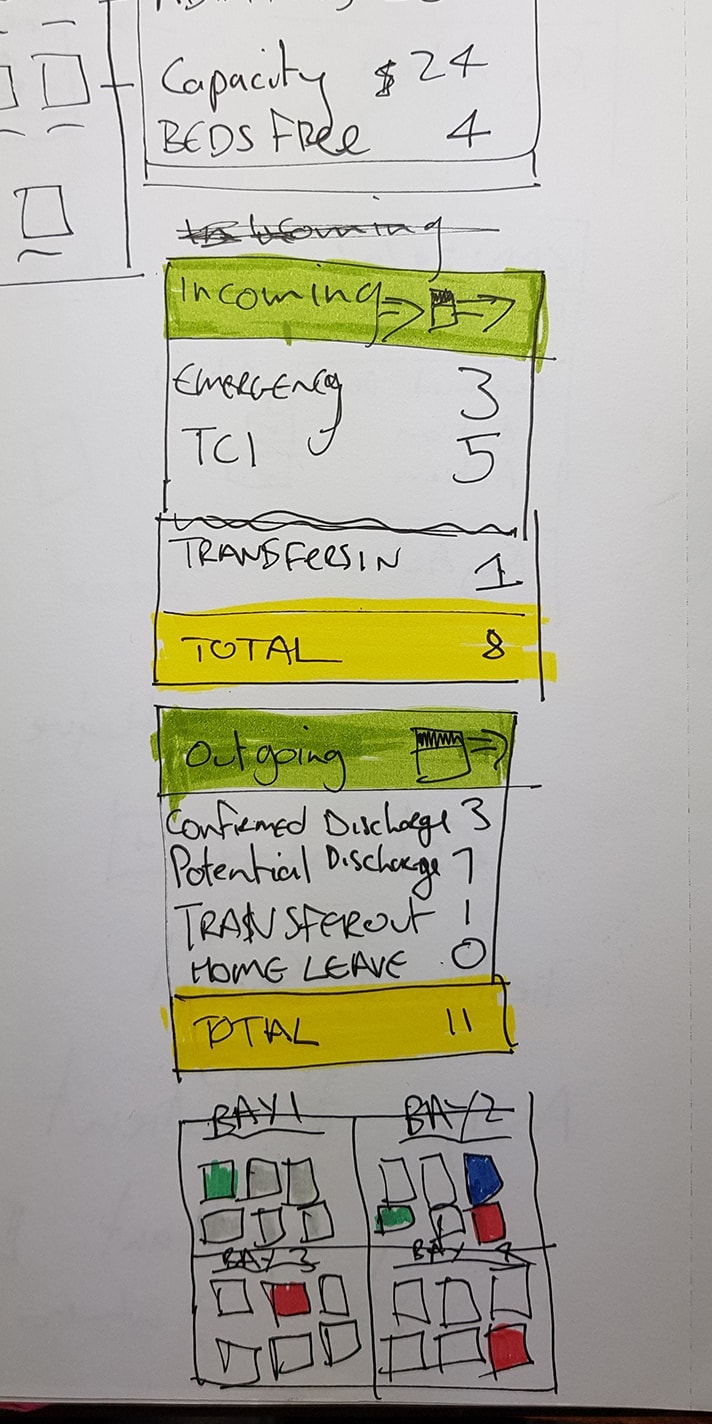
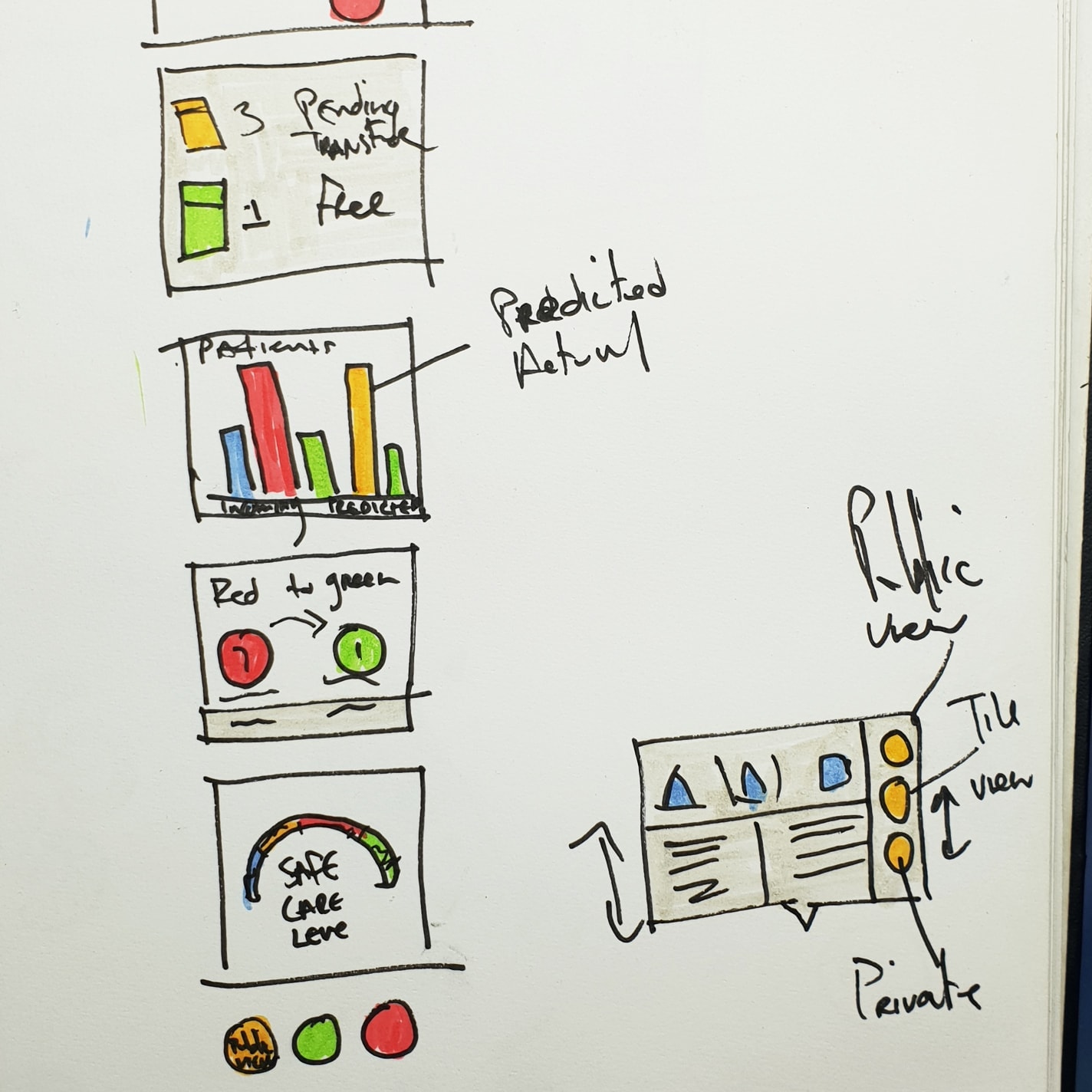
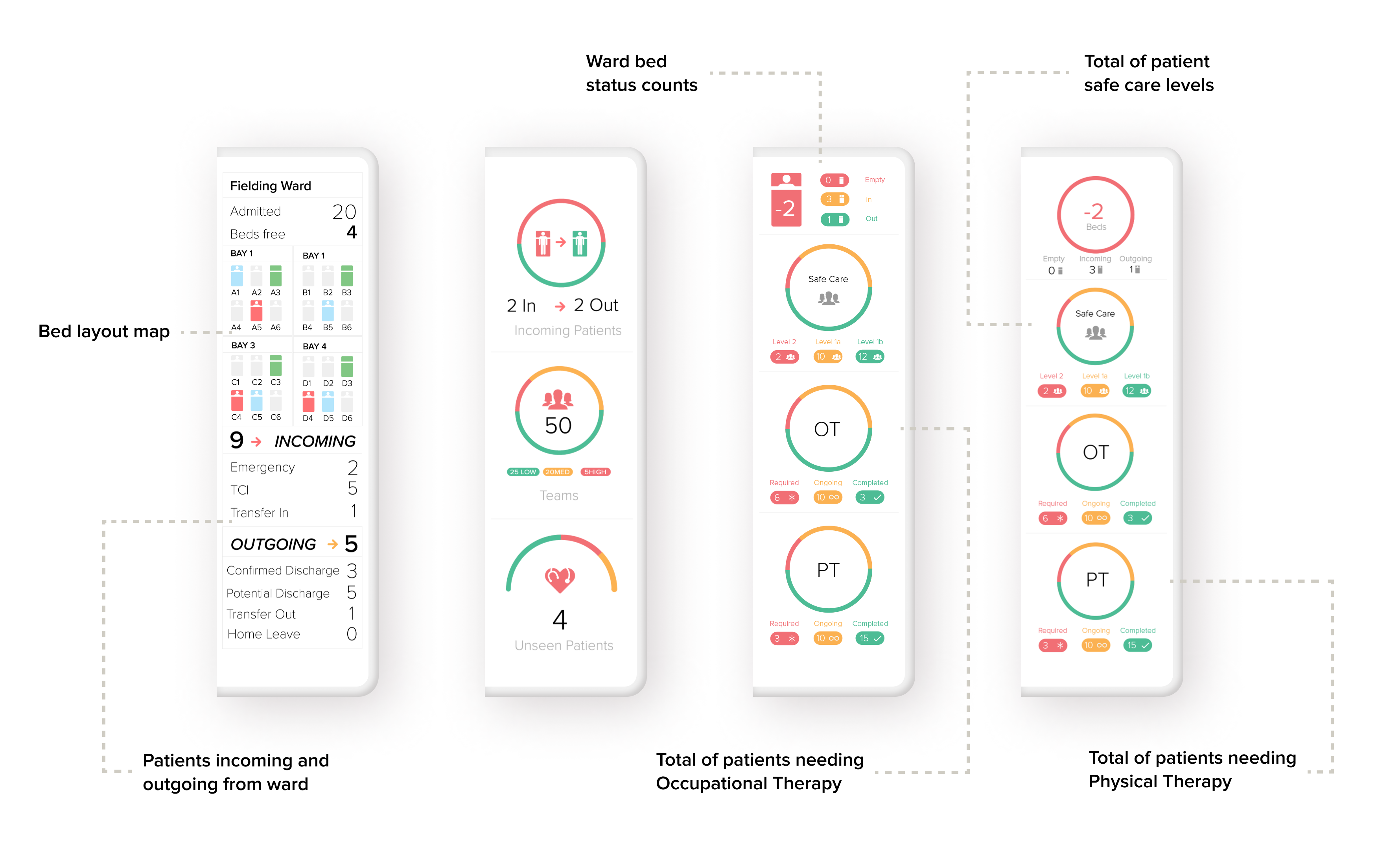
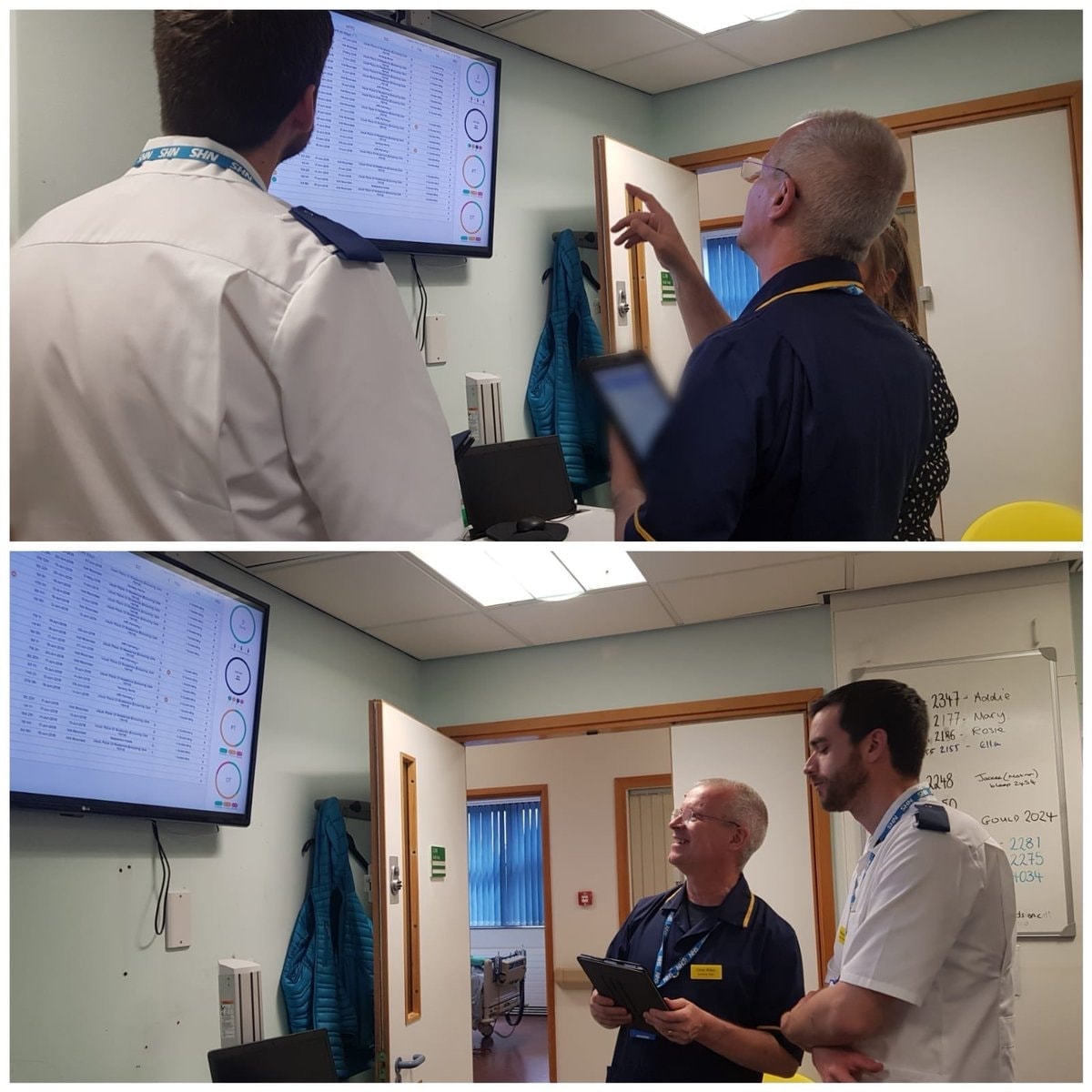
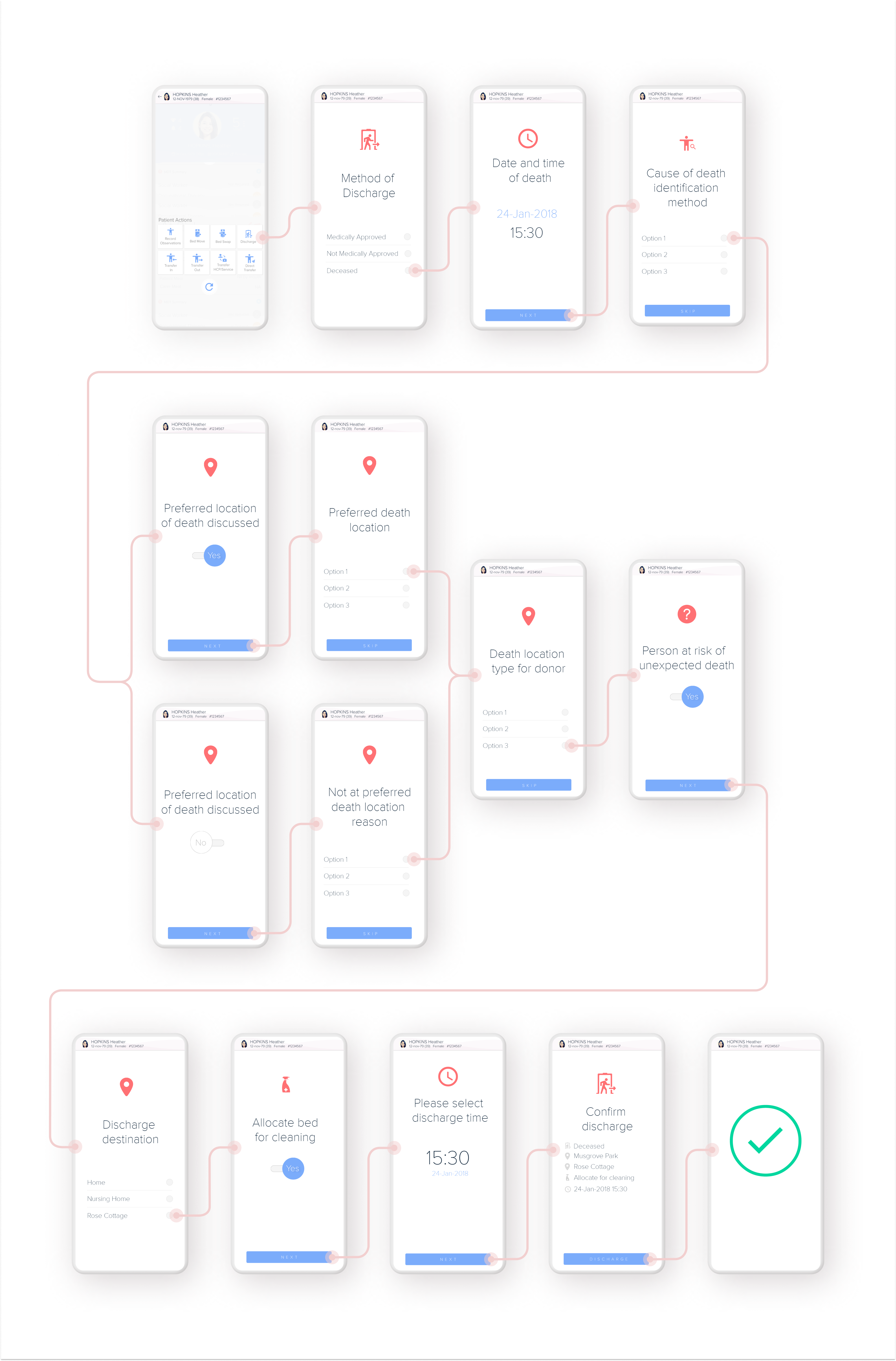
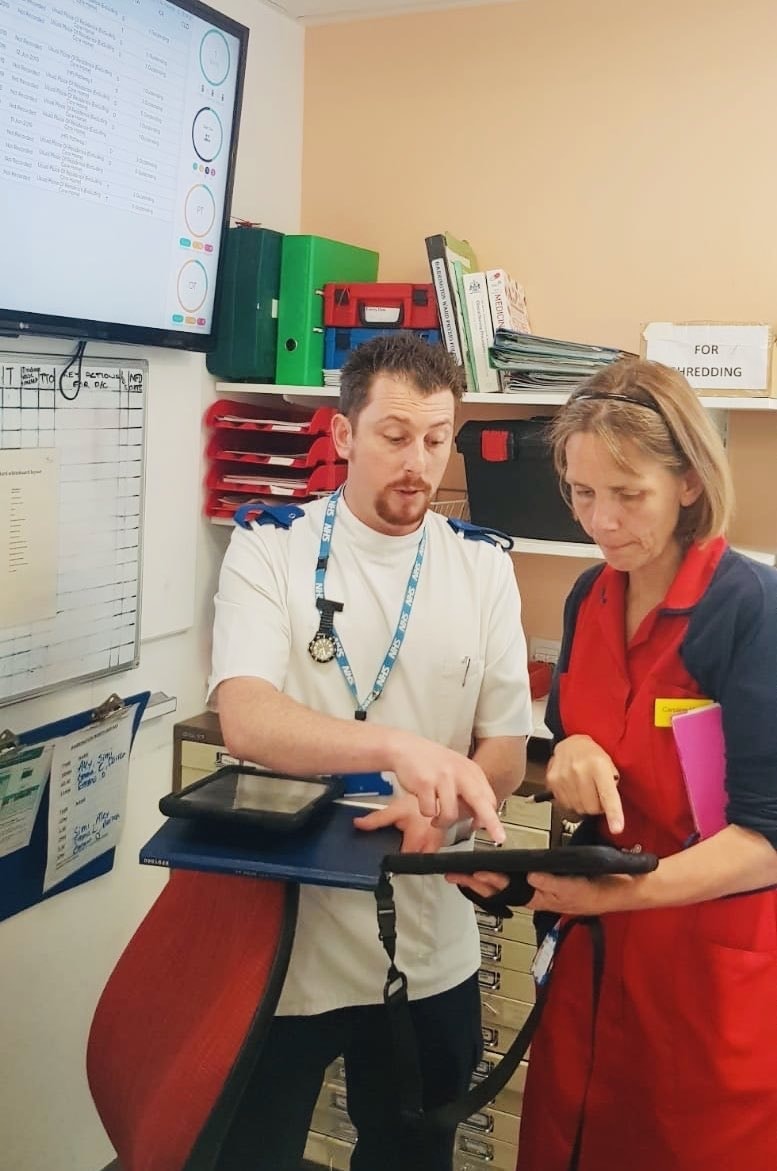
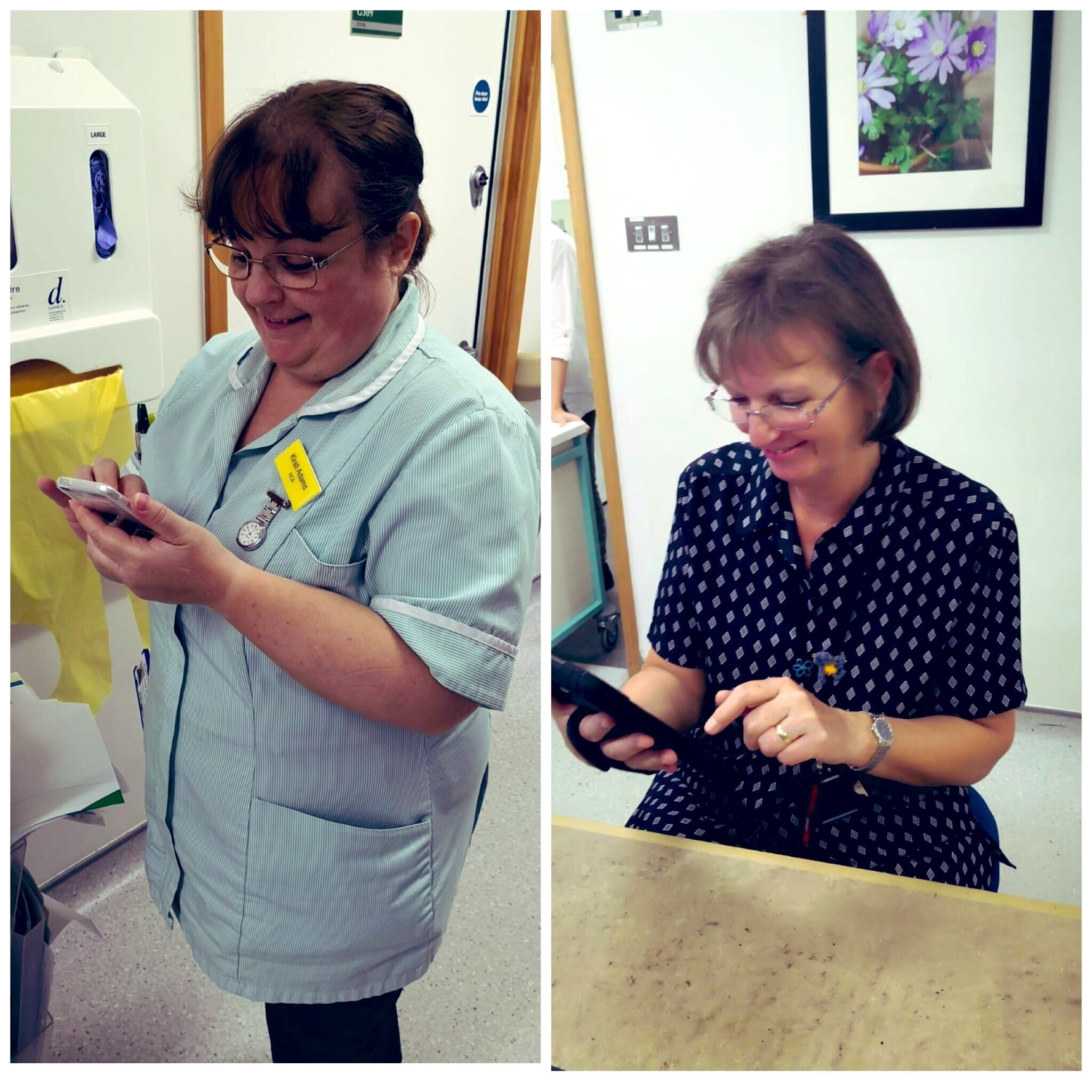
The eWhiteboard is a brand new product, we designed a digital version of the traditional whiteboards that are used to coordinate the discharge of patients from the hospital, or transfer to another ward once they have completed their specified actions for discharge. This project is part of the Digital Transformation undertaken by the NHS to reduce the reliance on paper-based workflows.
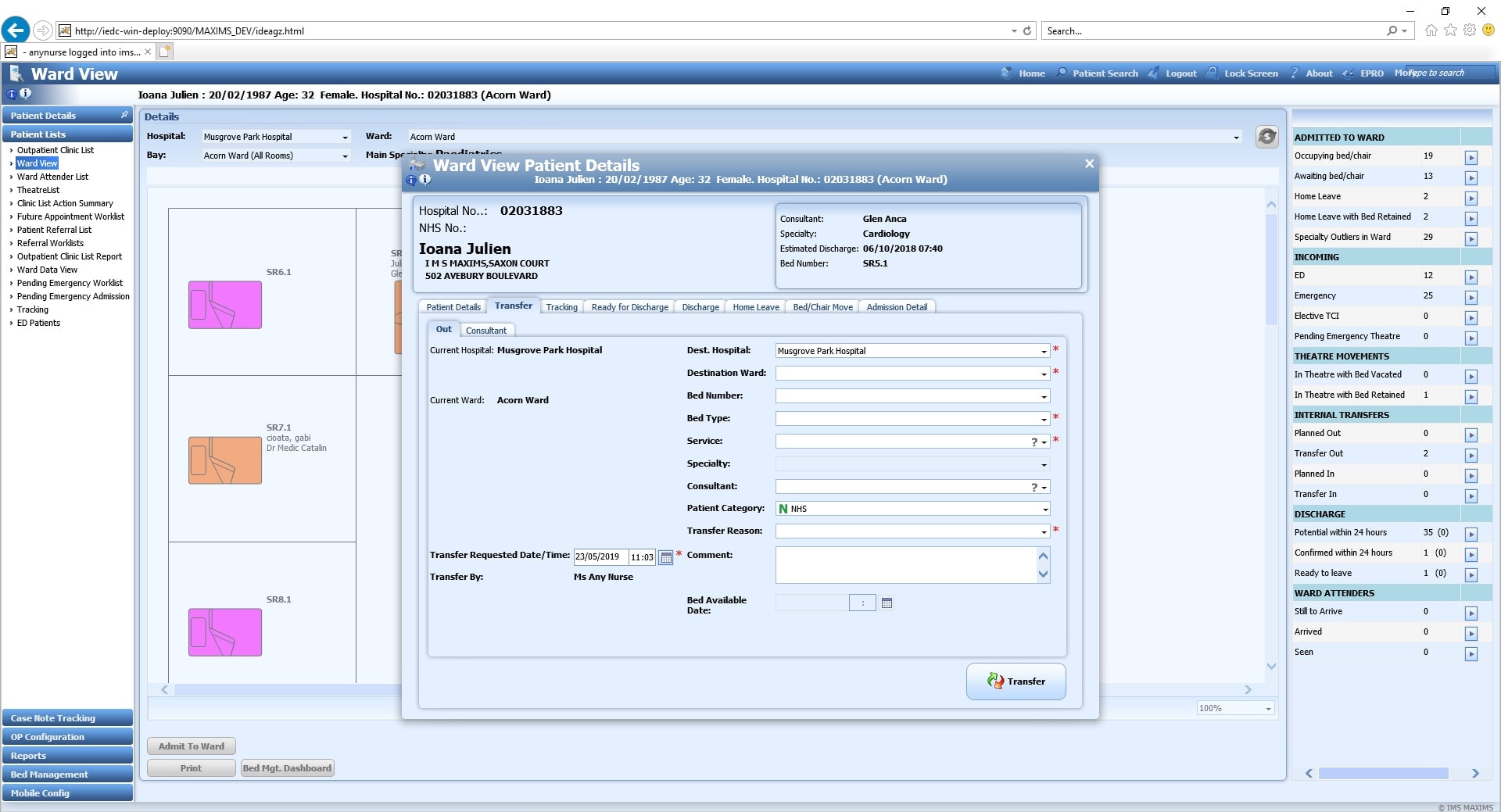
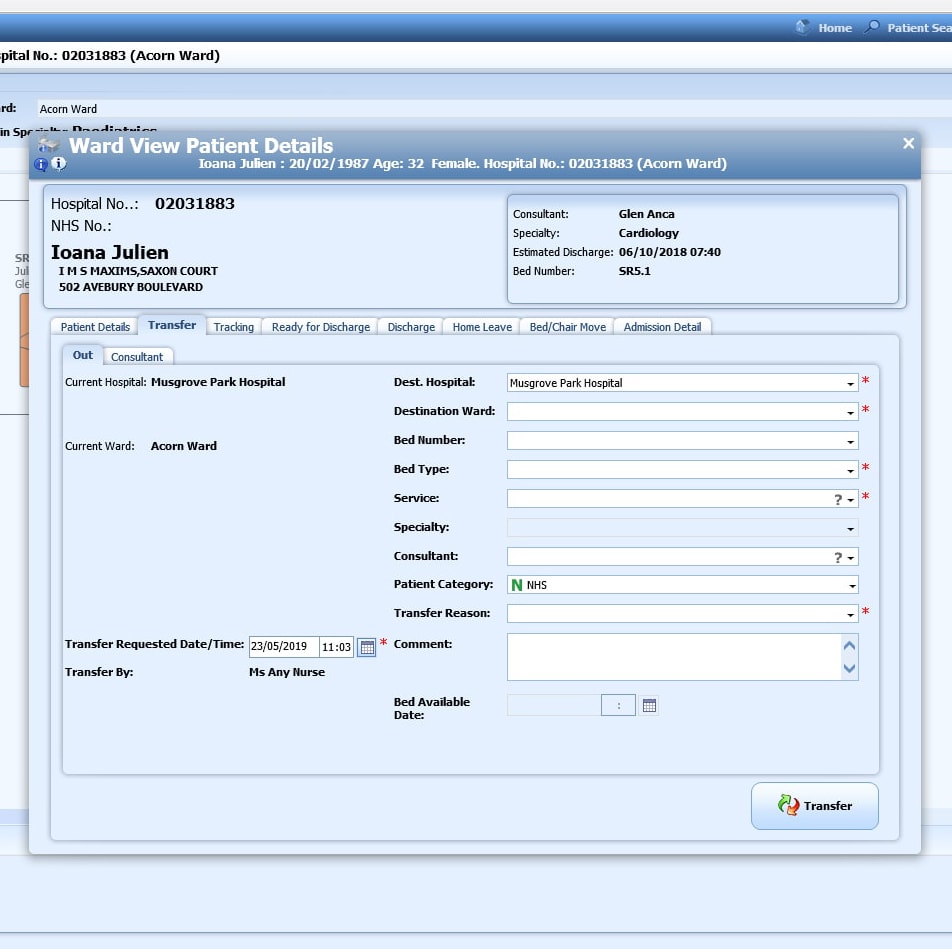
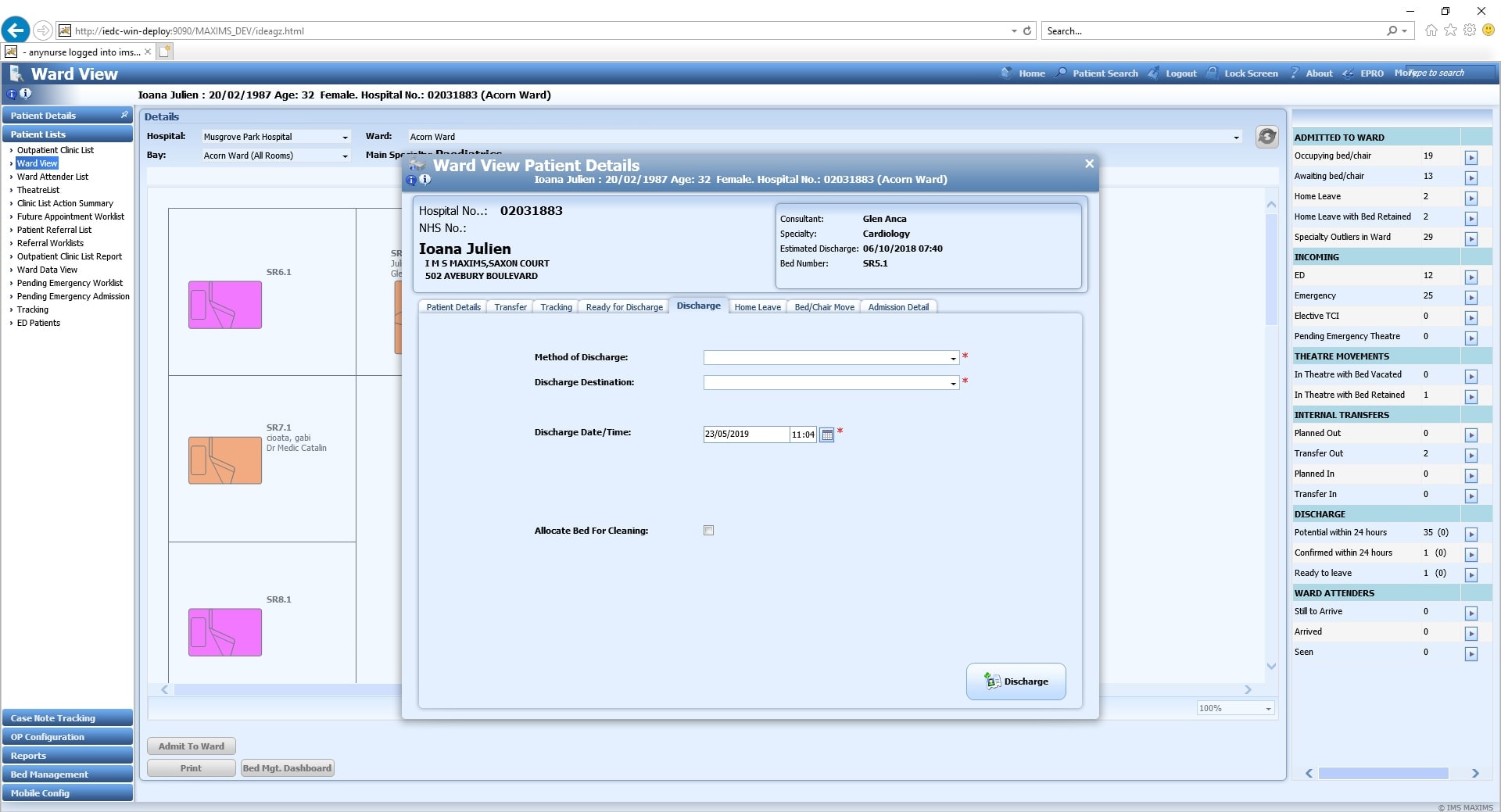
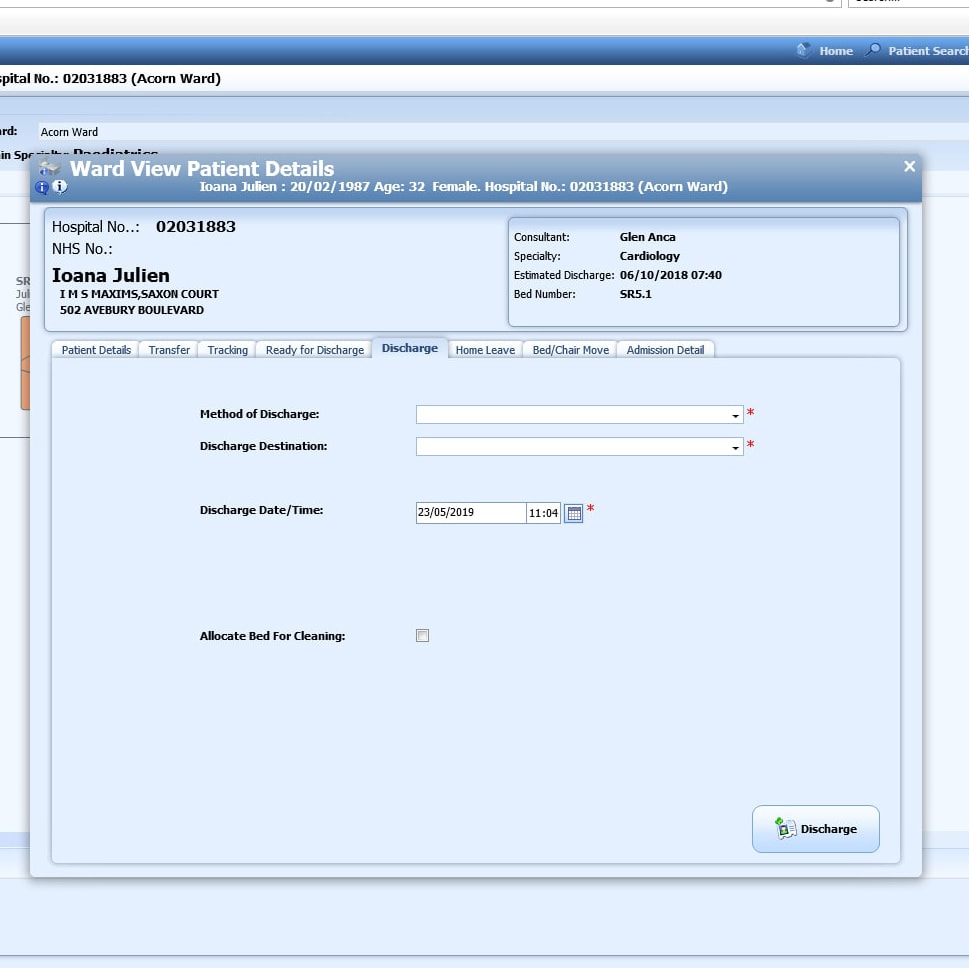
The Whiteboard is a module built on top of the eOBS App and integrates with MAXIMS Enterprise desktop solution.
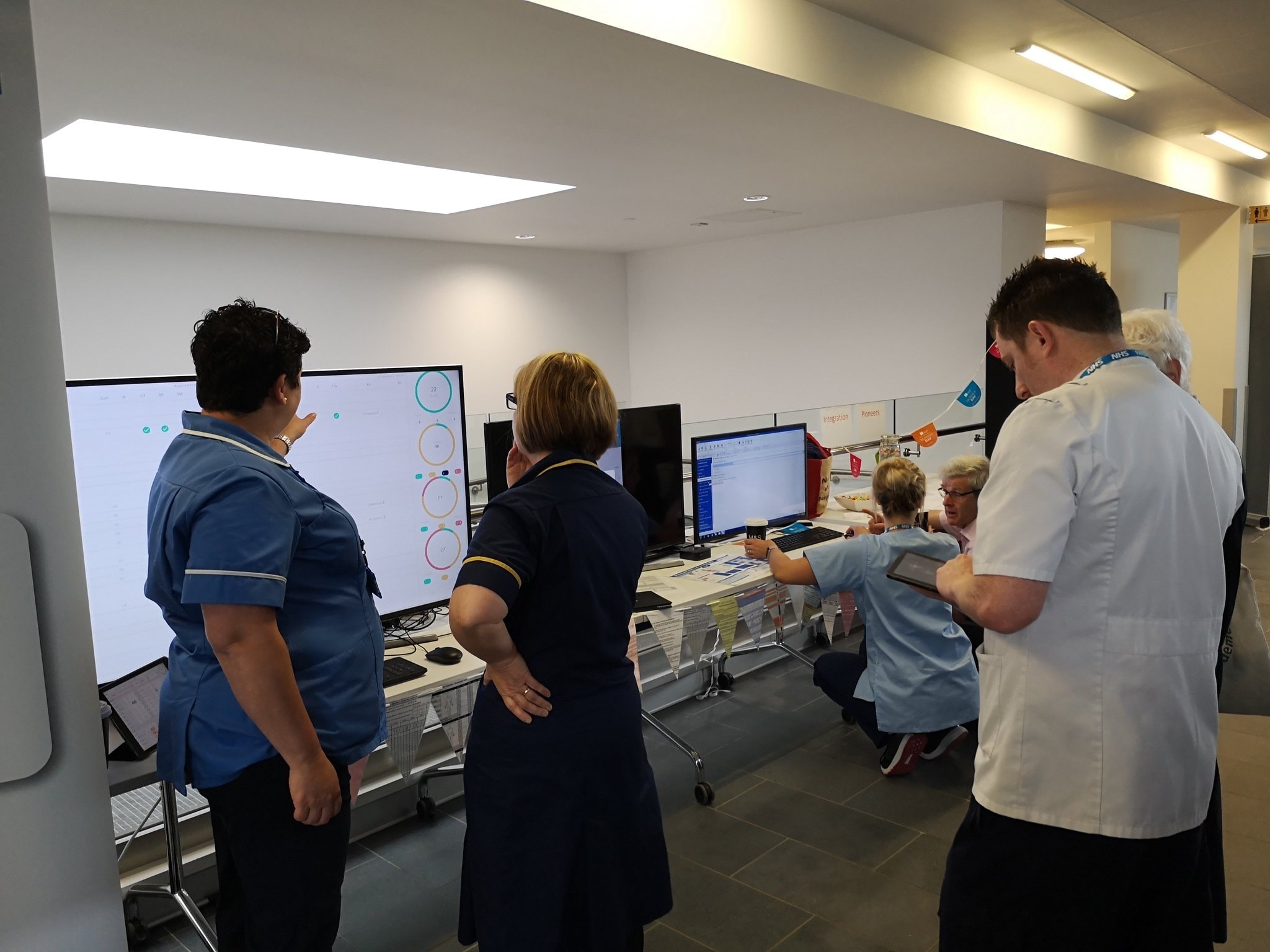
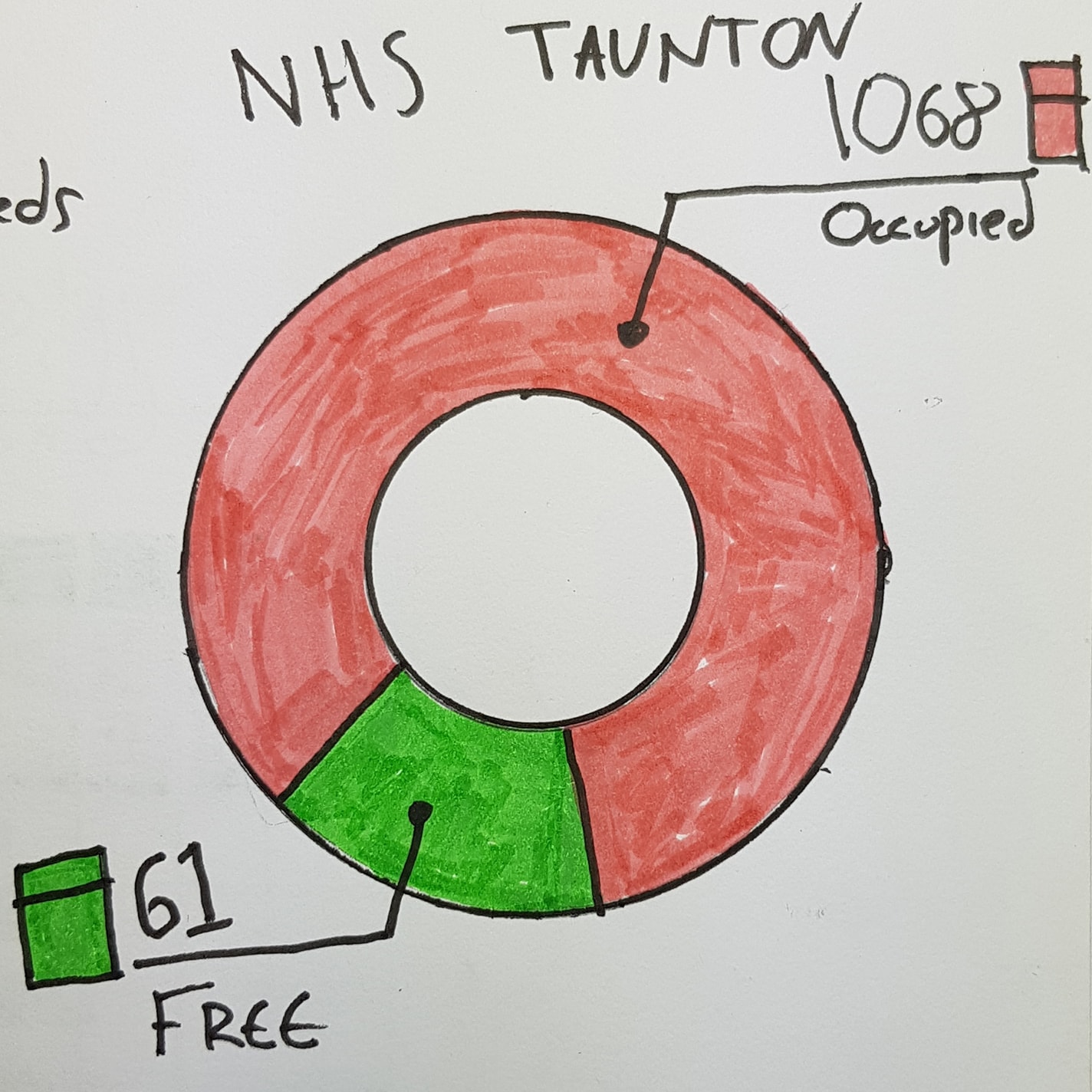
We work hand in hand with the UK’s National Health Service (NHS) Digital Team in Musgrove Park Hospital Hospital in Taunton, which is one of only a handful of hospitals in the UK to be accredited as a Global Digital Exemplar (GDE).The hospital is one of the largest in the UK and has over 700 beds, 15 surgical theatres and over 4000 staff members. The majority of the Product Team work in the UK office and visit the Digital Team in Musgrove Park several days a week.
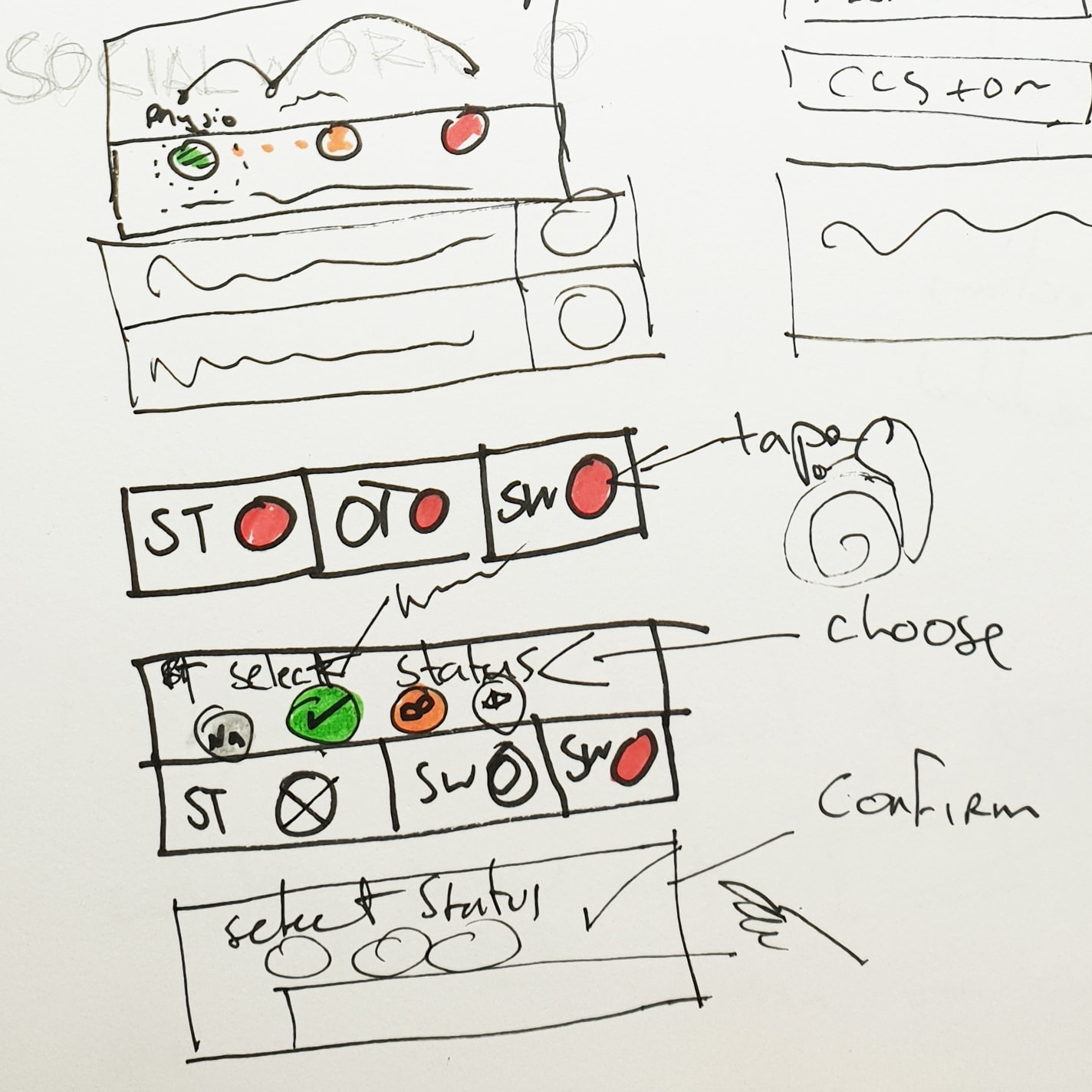
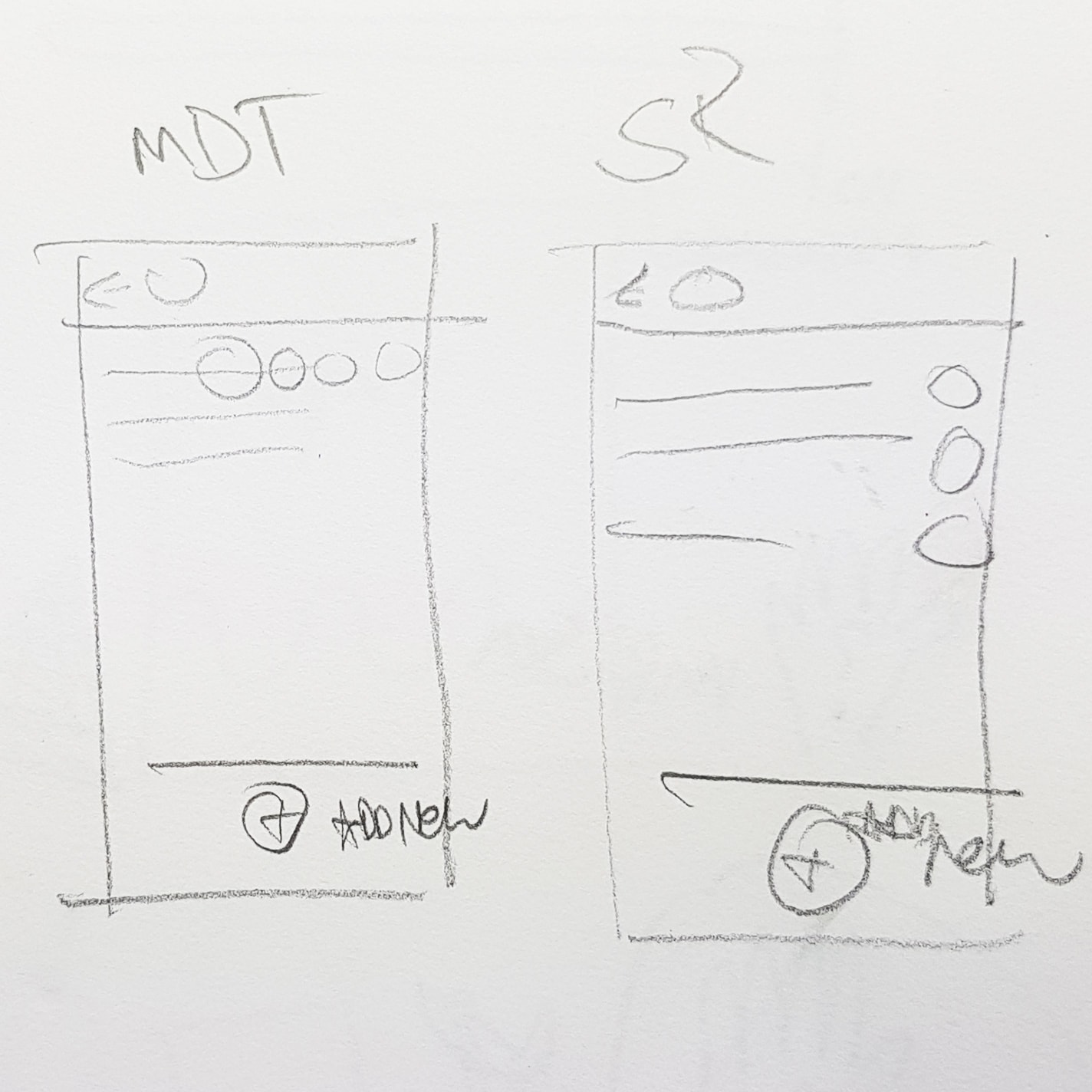
My role was to lead the UX/UI Design. I was responsible for all designing, prototyping, ideation, testing and minor development.
Business Goals
Increase revenue by launching a new mobile product and export existing features from MAXIMS Enterprise desktop PAS (Patient Administration Software) into suitable mobile solutions.
User Goals
Easily find patient information on a digital whiteboard and admit, transfer and discharge patients on a mobile device.
Project Goals
Create a digital whiteboard and find solutions for supporting medical workflows via a mobile device.
Scope and restraints:
- Limited access to the end users.
- ISB 1500-1508: Common User Interface (CUI) guidelines which set information standards for use in health ITsystems
- Had to rely on a lot of second-hand information.
- No resources for proper testing.
- Majority of the Product team work in another country.
- Users in another country.
- The clinical safety/testing process.
- Restricted by some previous UX decisions on MAXIMS Desktop software.
- Prohibited from conducting a UI review or UI sign-off of designs implemented by the developers.
User Demographics
The user demographics for the app is extremely broad as the users can vary from 20 to 65 years of age, they also have varying technical skill levels.