Brief
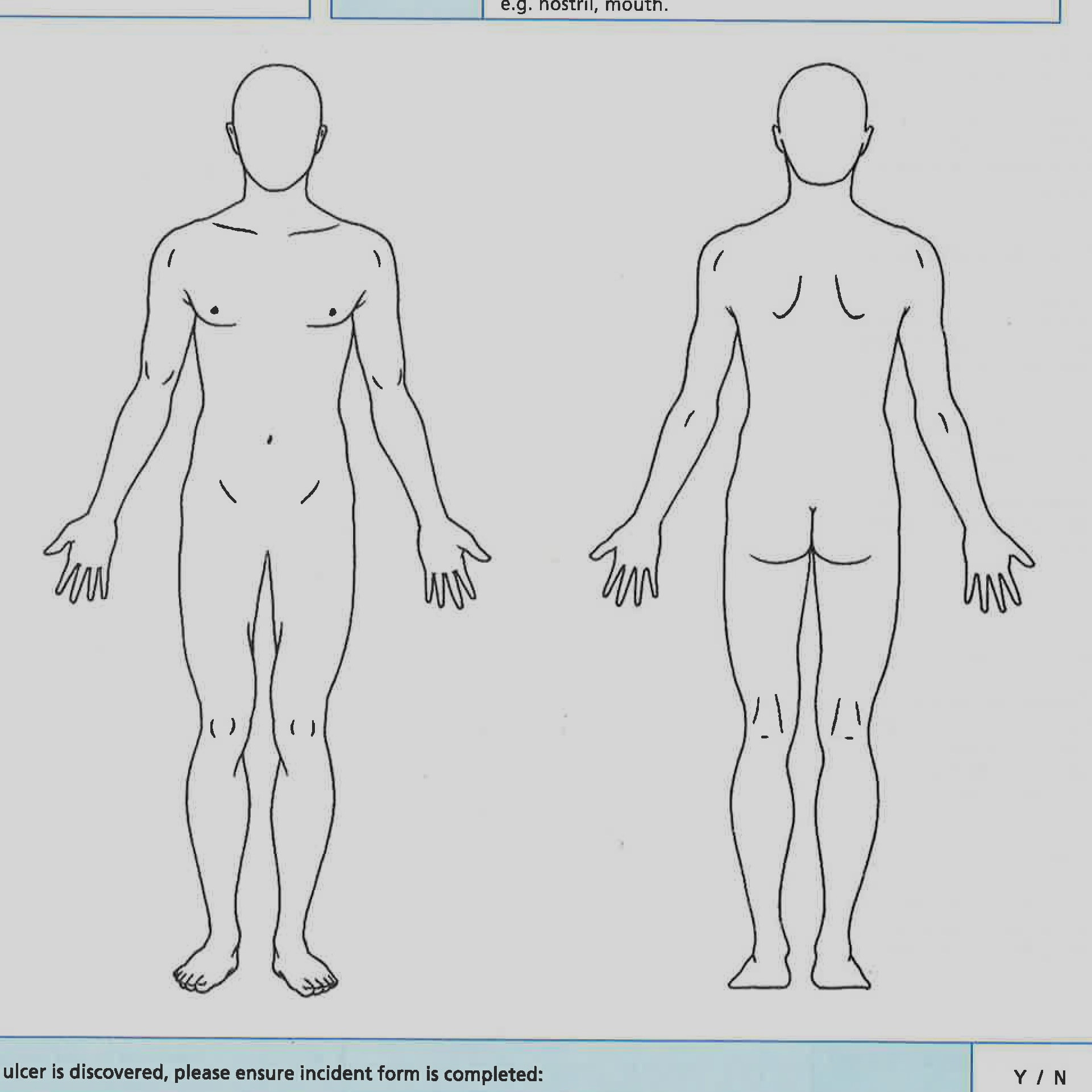
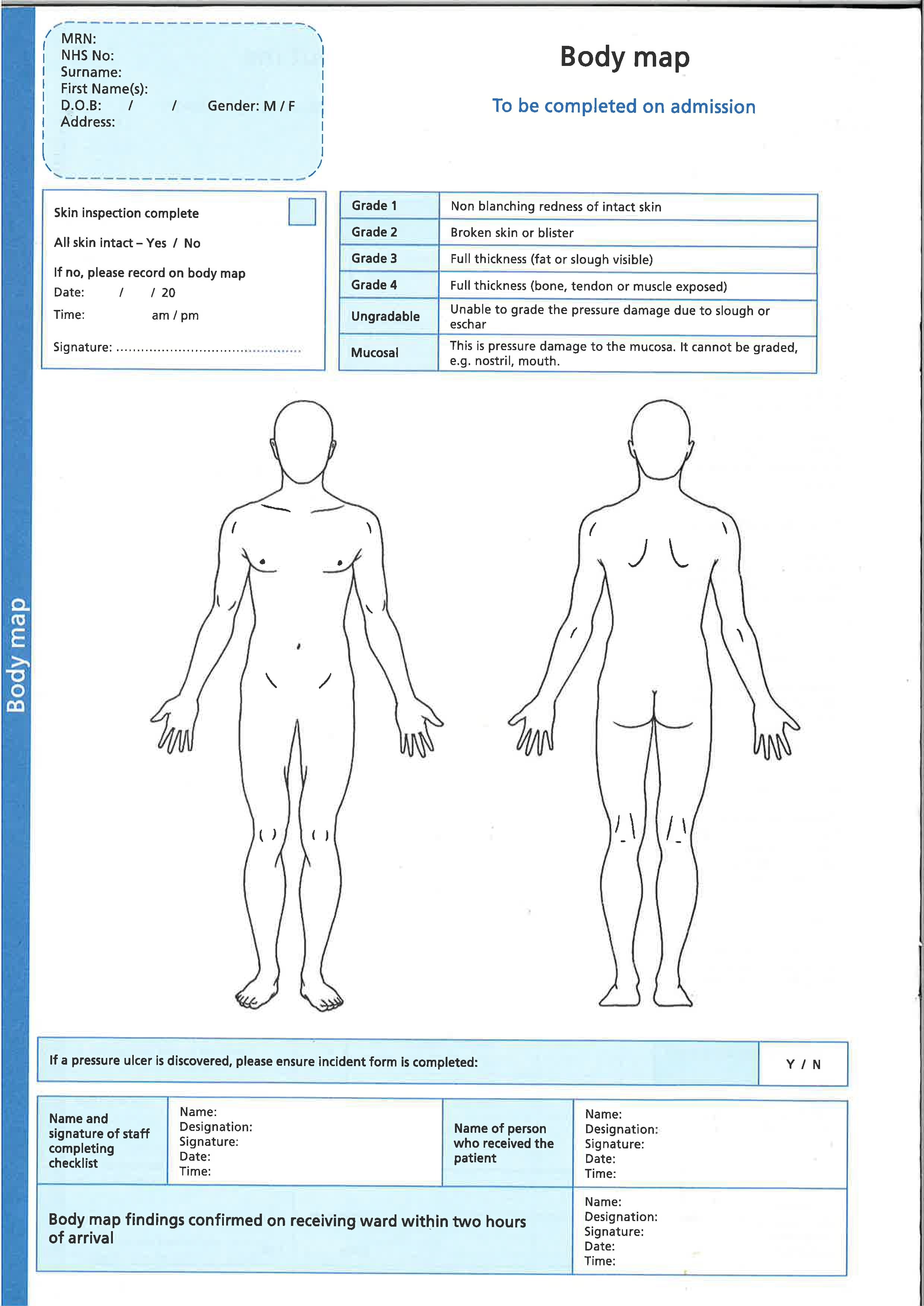
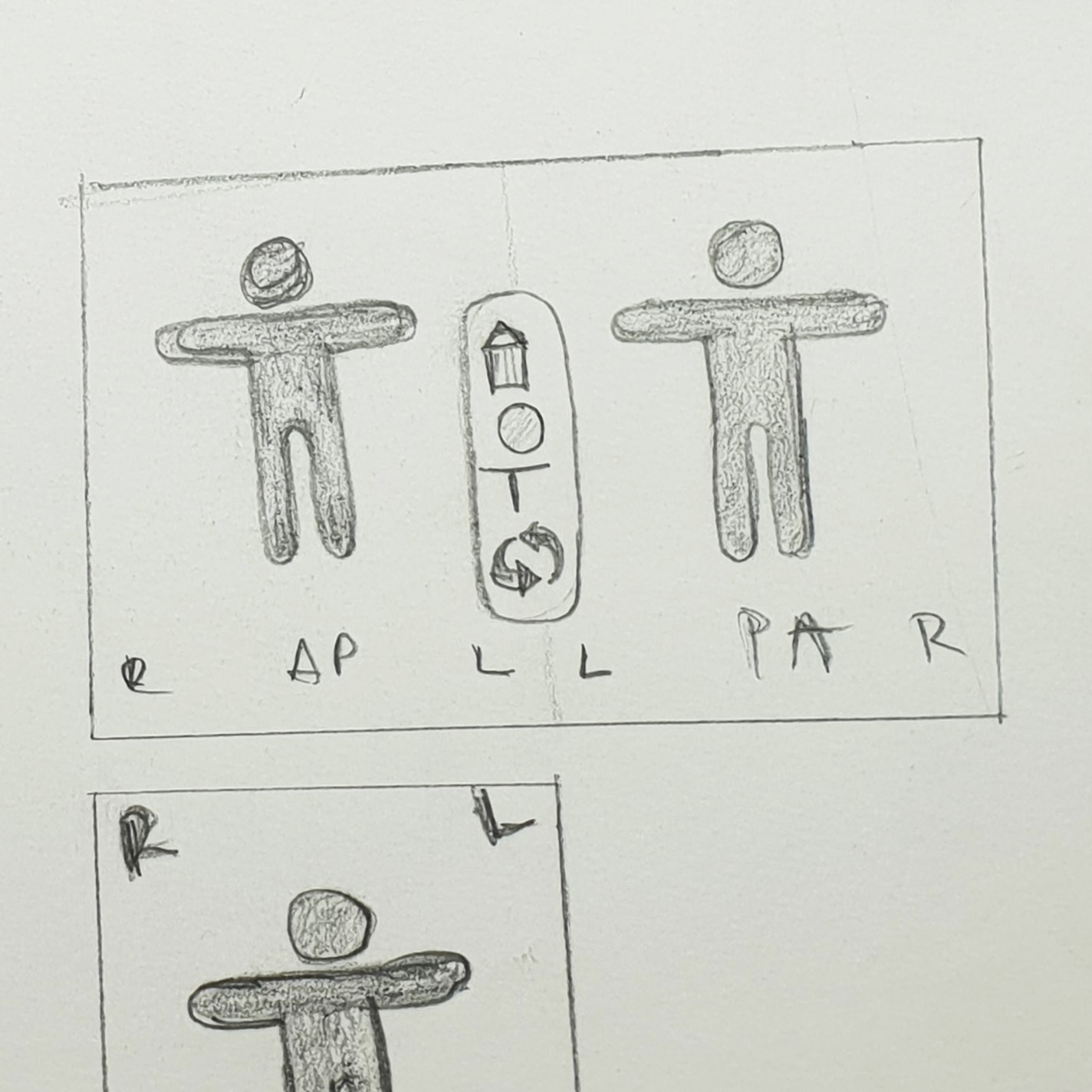
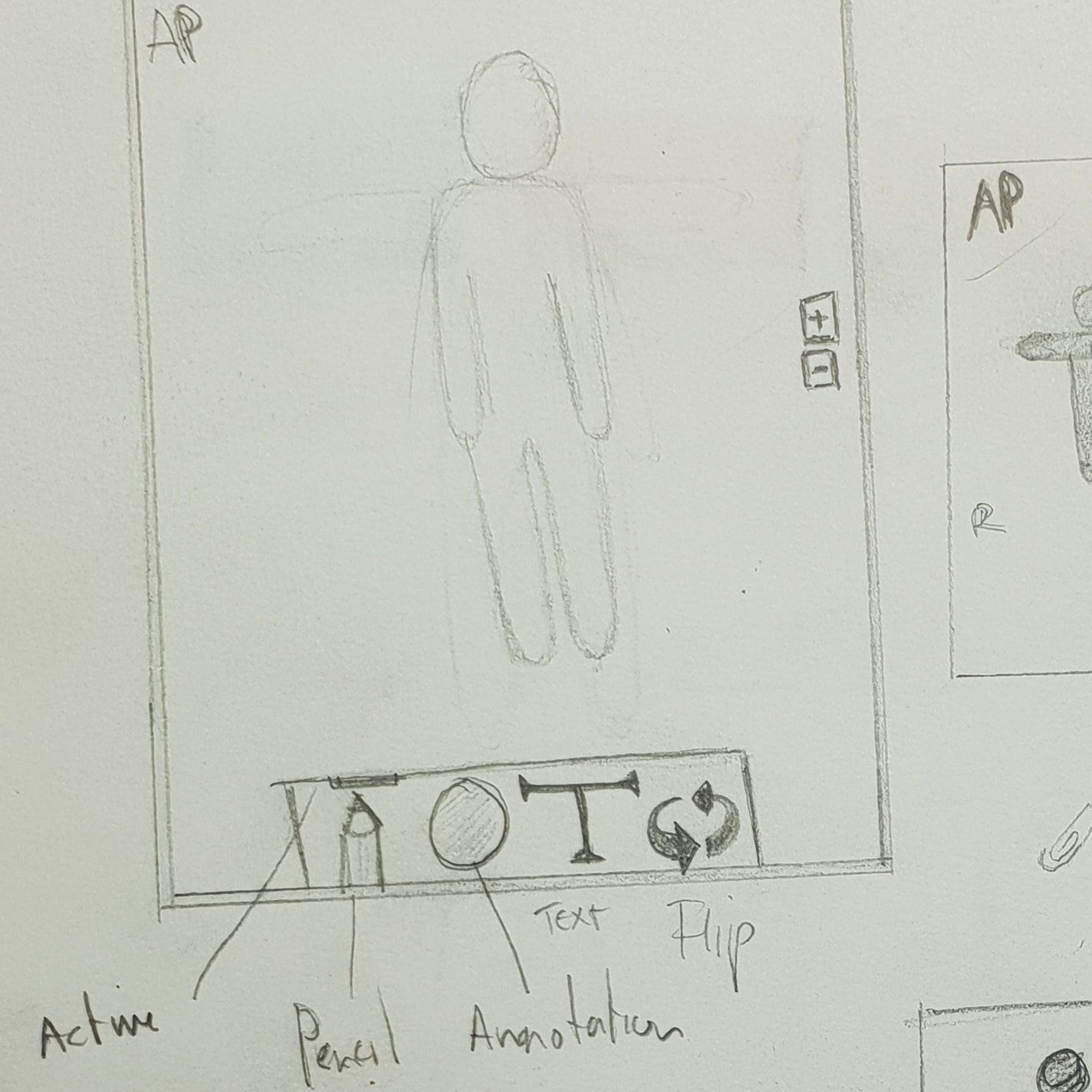
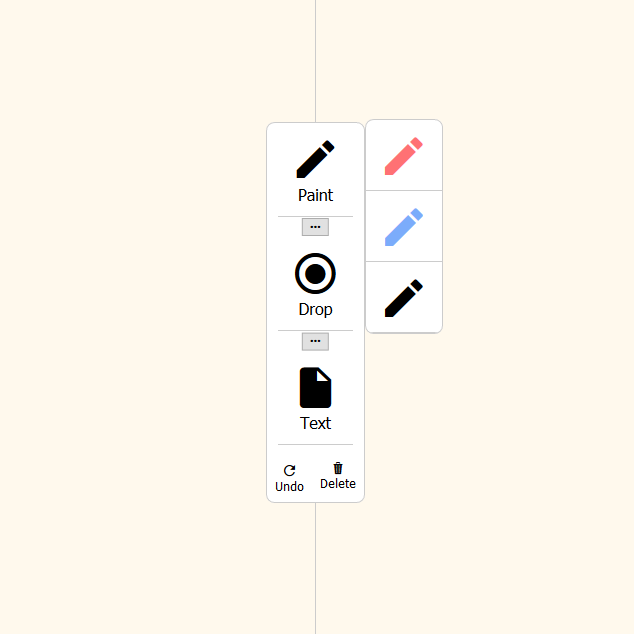
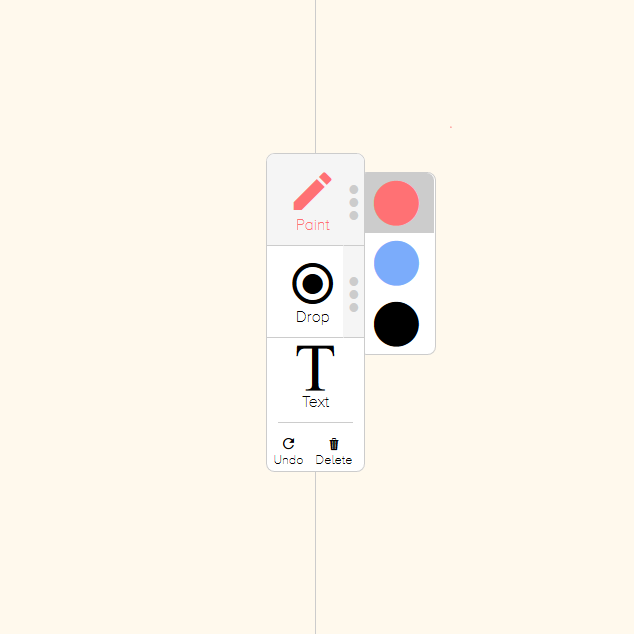
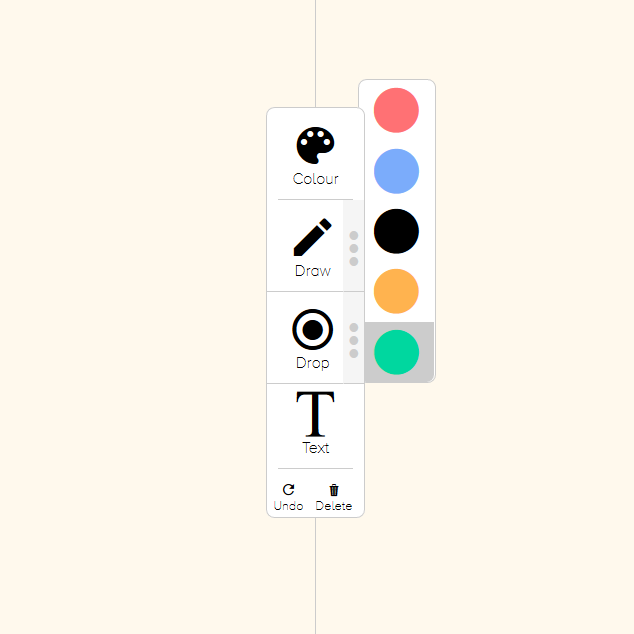
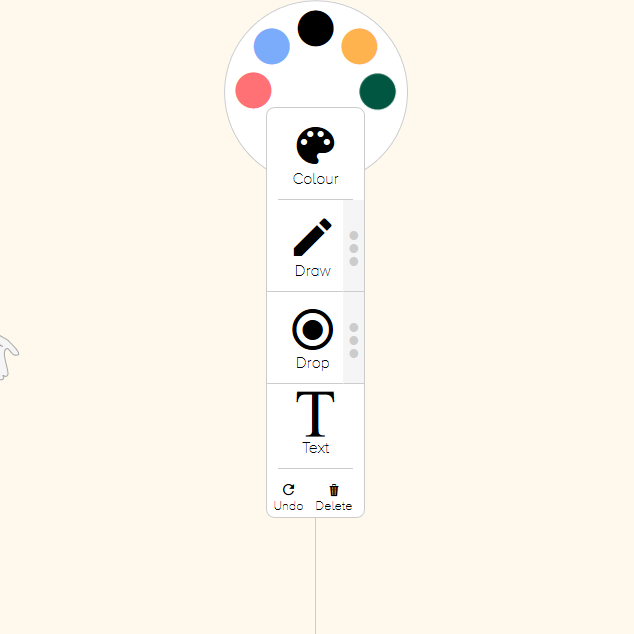
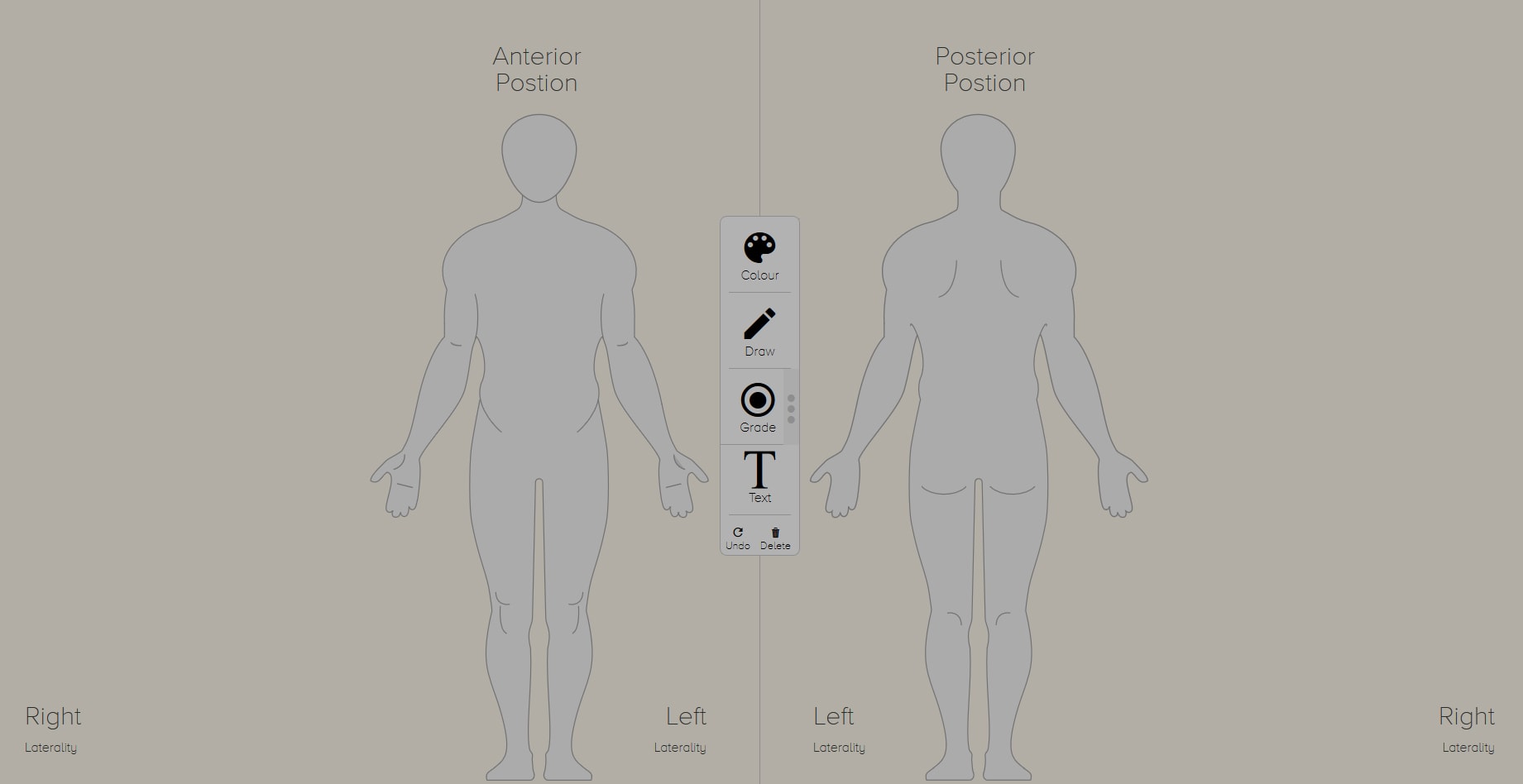
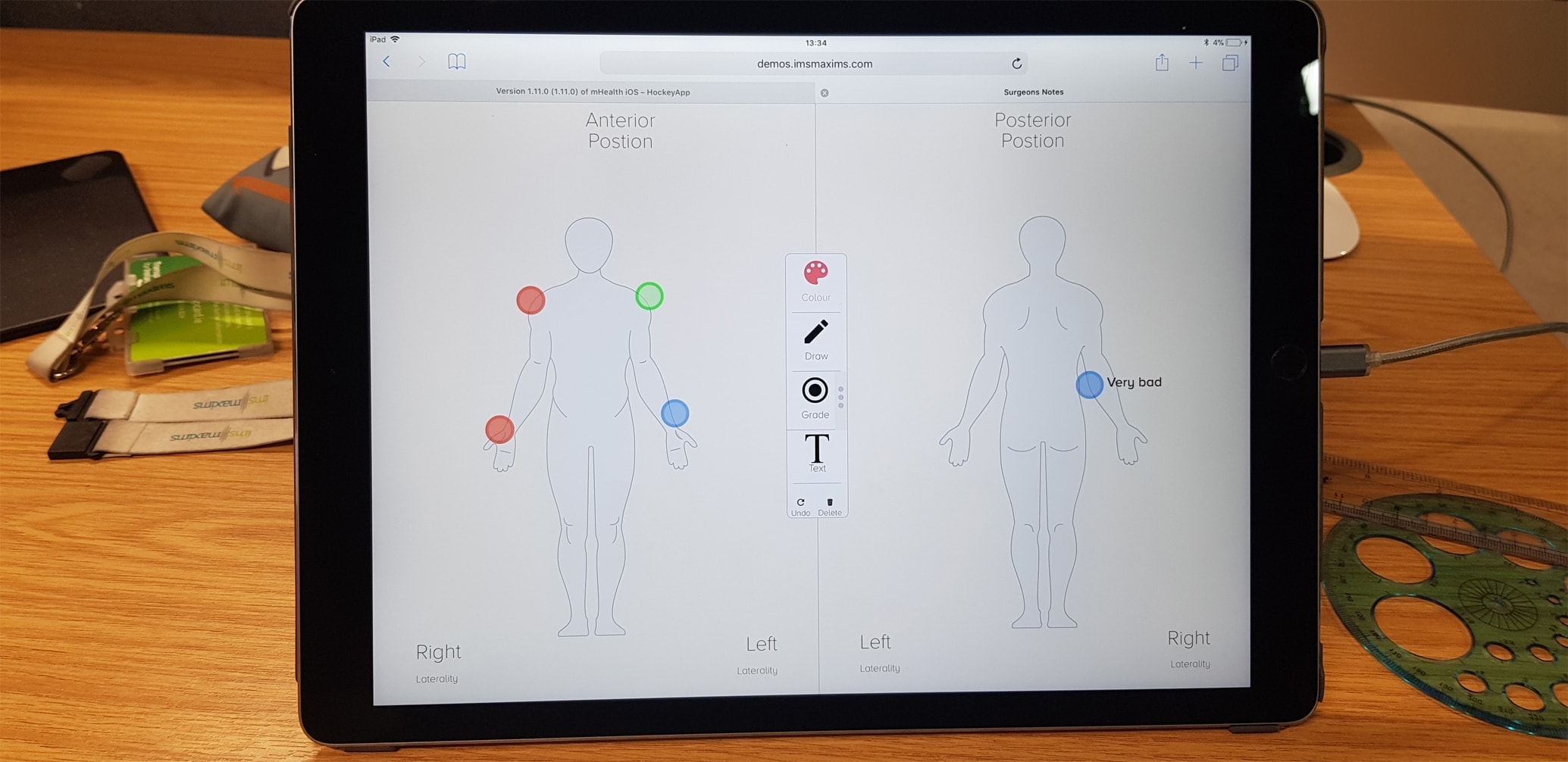
The Noting module or “Surgeons Notes” is a concept prototype designed to be part of the Theatre Checklist of procedures. It allows the Surgeon or medical staff to write notes with a pen or stylus on a touch device, to reduce the reliance on paper-based workflows.
There was a period of down time where nothing was urgently needed, so I was tasked with looking at surgeons note taking. I was given free-reign to experiment, my role was to lead the UX/UI Design and Front-end Development. I was responsible for all designing, prototyping, ideation, testing and the majority of development.
Business Goals
Increase revenue by spending resources on research and development which can lead to new products and features.
User Goals
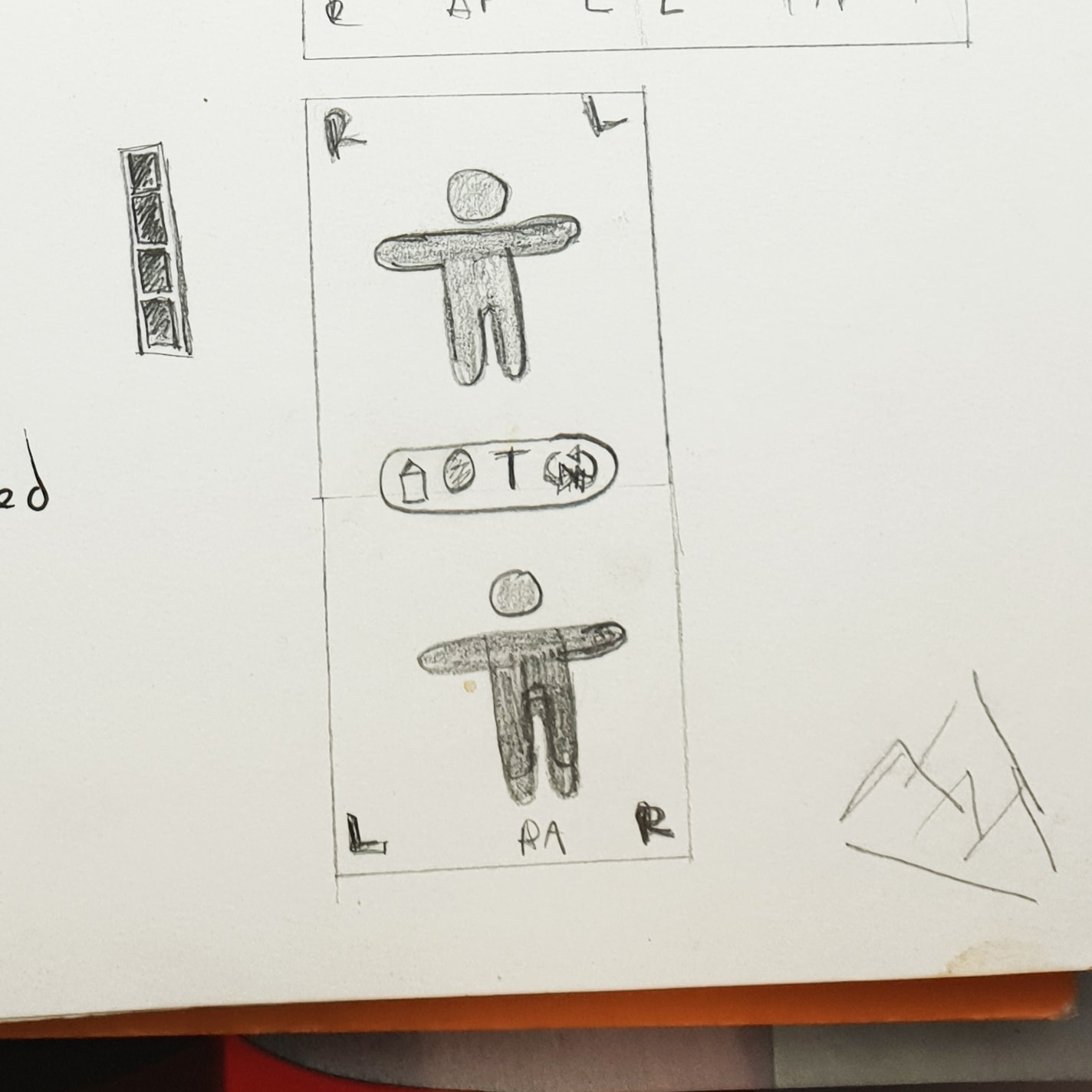
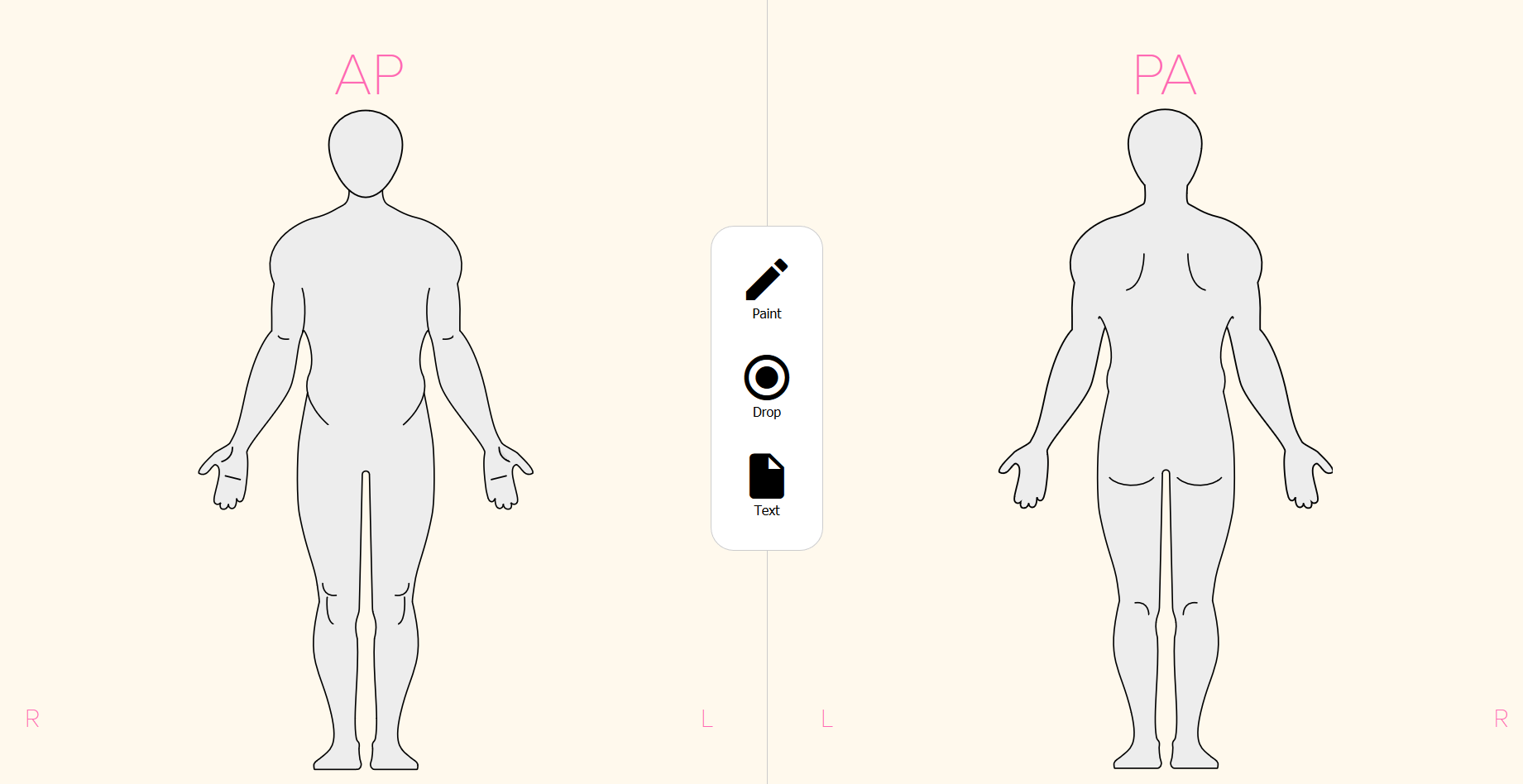
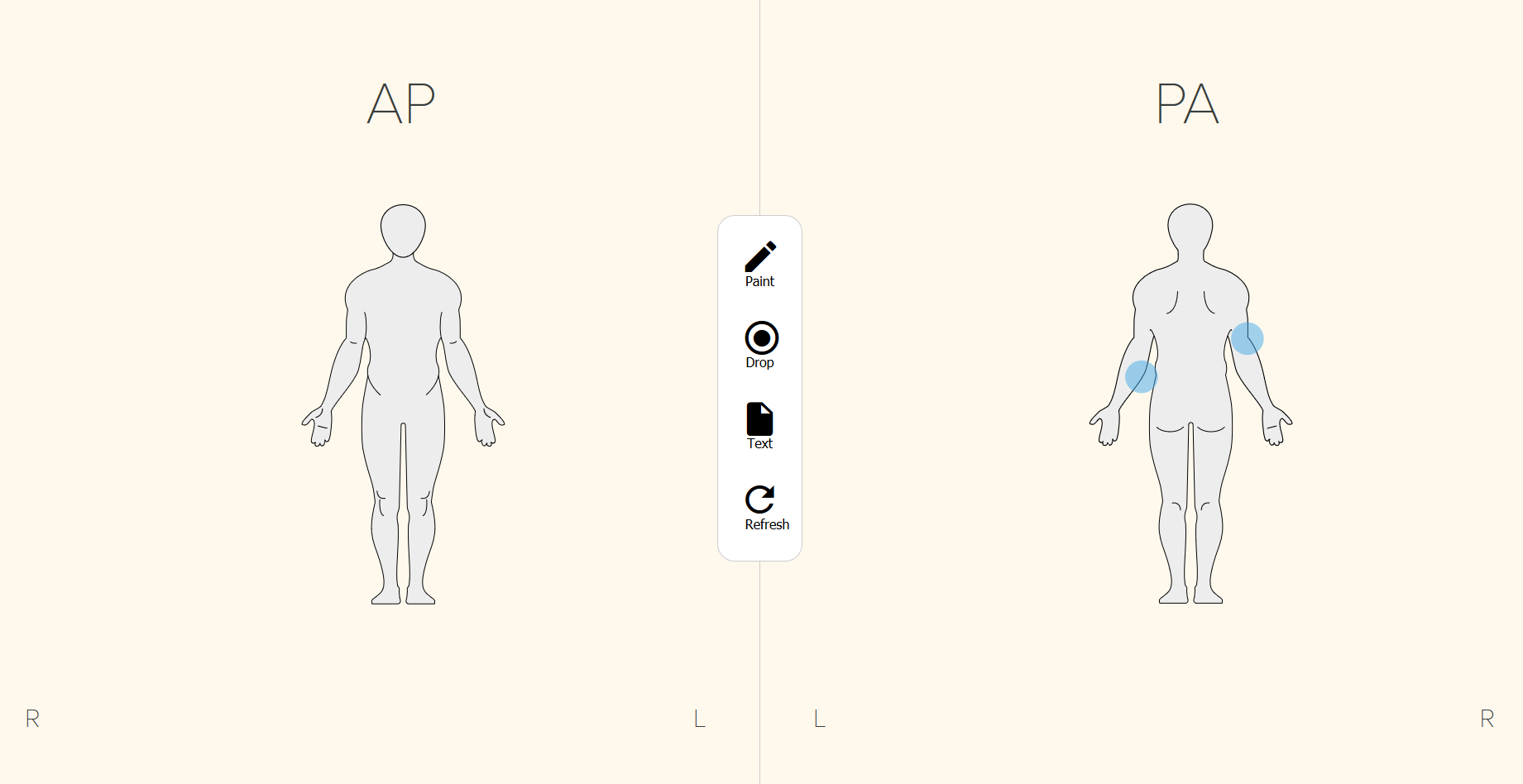
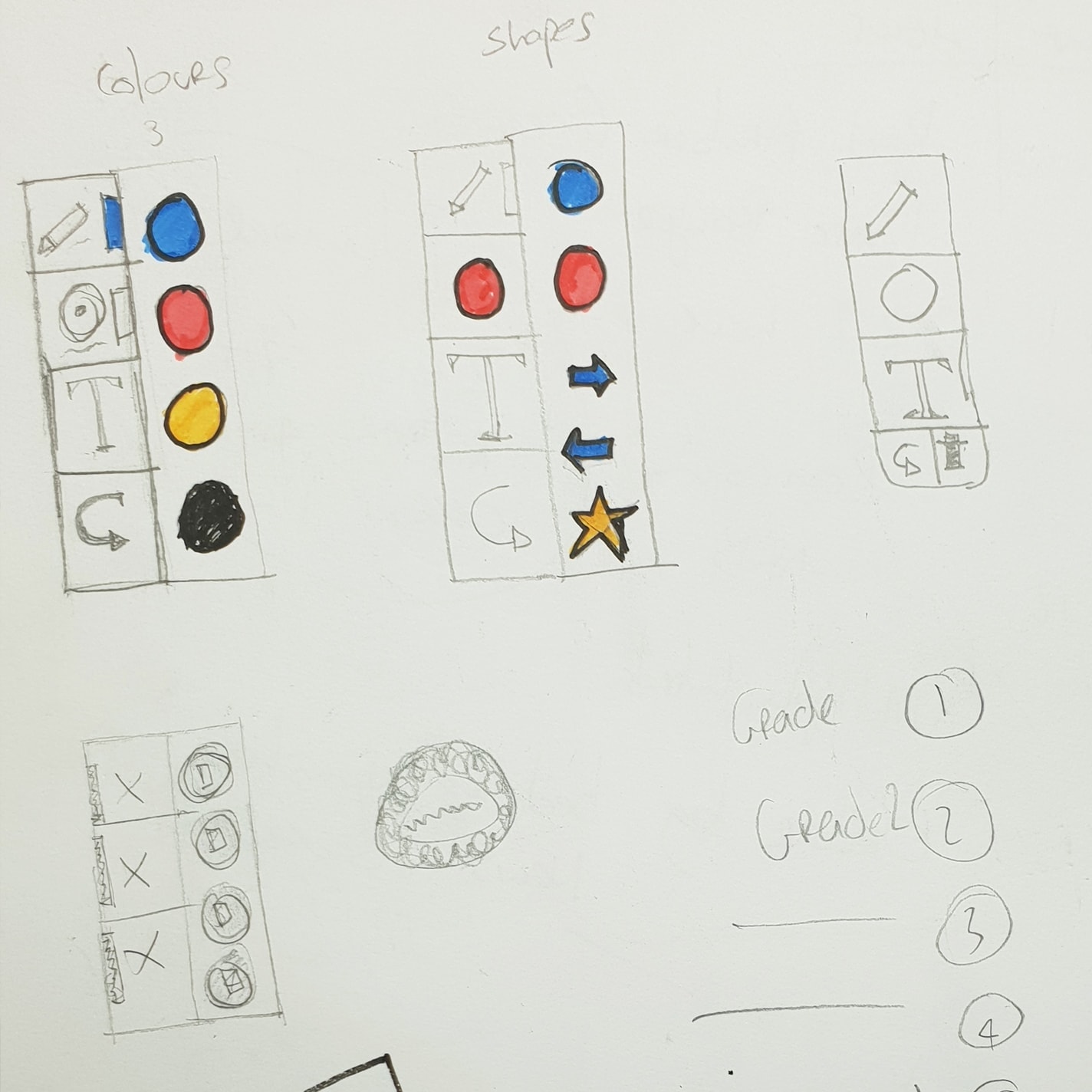
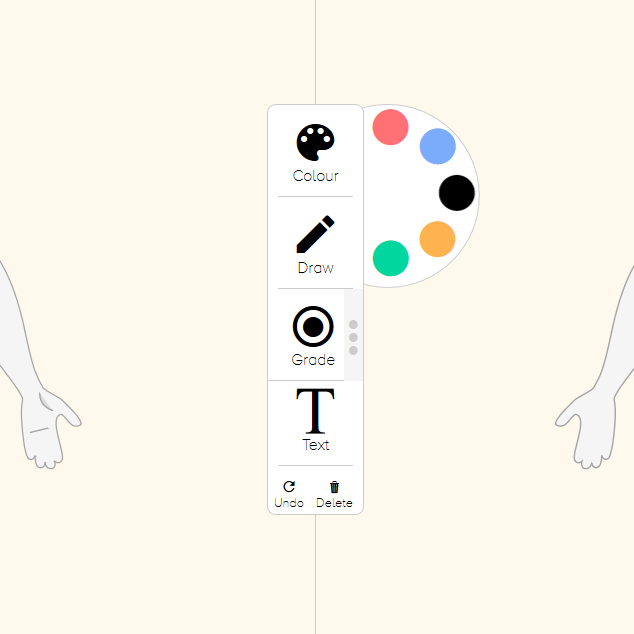
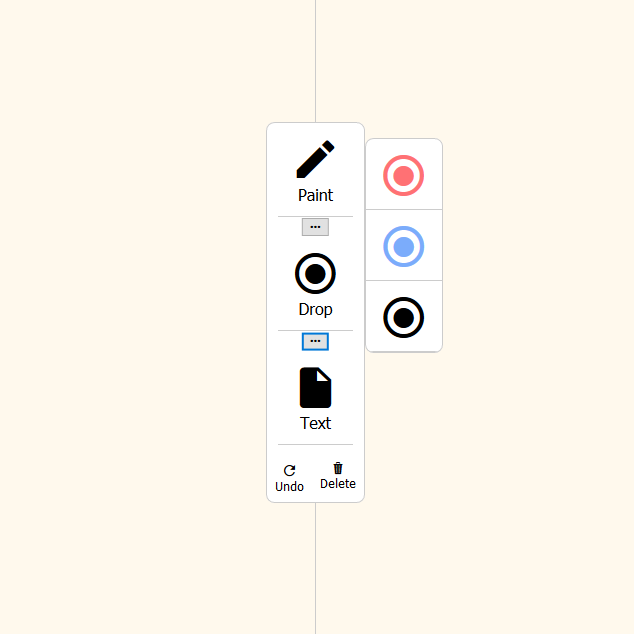
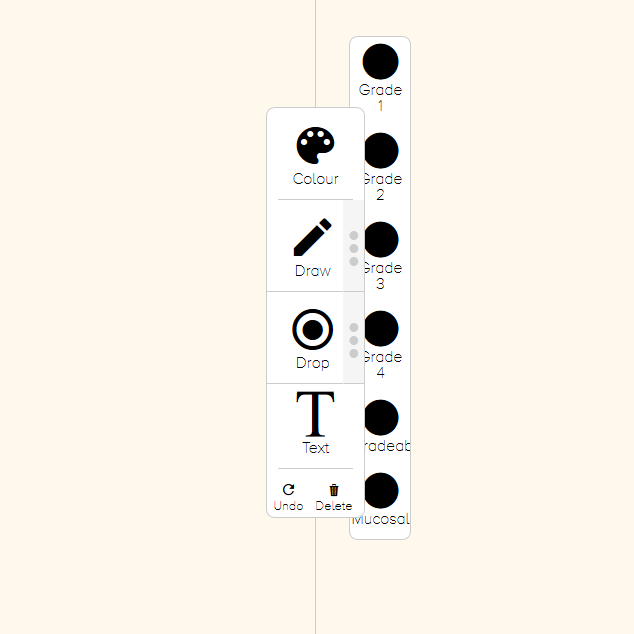
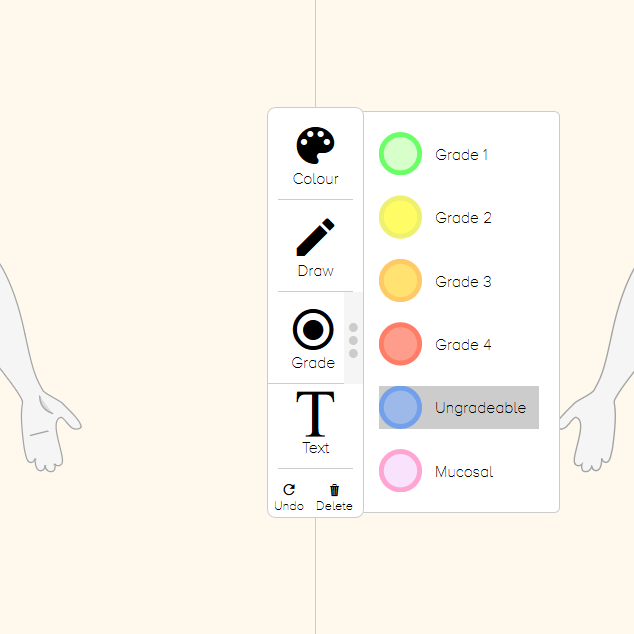
Easily annotate a body map on a mobile device.
Project Goals
Create a mobile version of the body map as at part of the theatres safety checklist.
Scope and restraints:
- ISB 1500-1508: Common User Interface (CUI) guidelines which set information standards for use in health ITsystems
- Majority of the Product team work in another country.
- Users in another country.
User Demographics
The user demographics for the app is extremely broad as the users can vary from 20 to 65 years of age, they also have varying technical skill levels.